
7 интересных, но редко используемых элементов HTML
Перебрав, казалось, бесконечную вереницу HTML-элементов, я нашел несколько очень полезных, но при этом редко используемых. Представляю их вашему вниманию.
1. meter и progress
Использование элемента progress — семантически правильный способ отобразить индикатор выполнения.
А элемент meter — это progress на стероидах. Помимо отображения скалярного измерения в пределах известного диапазона, он позволяет указать нижний, верхний и оптимальный диапазоны значений.
<meter
min=»0″
max=»100″
low=»25″
high=»75″
optimum=»80″
value=»50″
></meter>

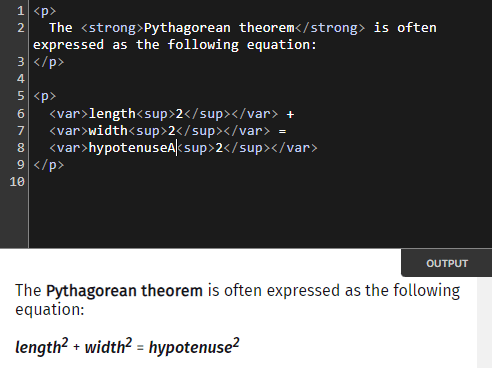
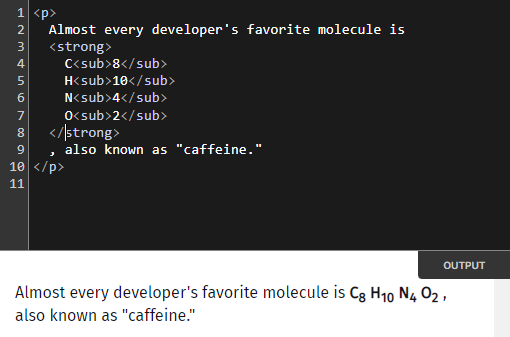
2. sup и sub
С помощью этих элементов можно добавлять верхние и нижние индексы, такие как x² или x₀.


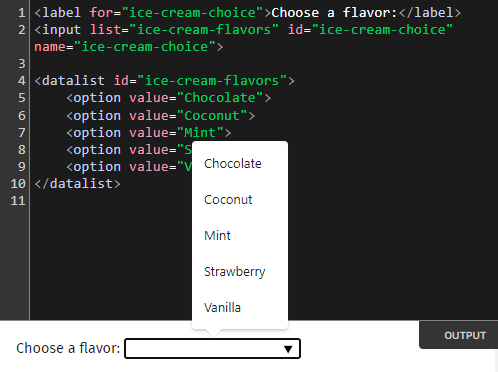
3. datalist
datalist позволяет добавить предложения автодополнения в ваши элементы input.

Примечания:
- Предложения автодополнения можно добавлять не только в текстовые
input. Их можно использовать и там, где нужно выбрать цвет, дату, время и даже диапазон. - По умолчанию предложения автодополнения выглядят довольно непривлекательно. Но вы всегда можете стилизовать их при помощи CSS.
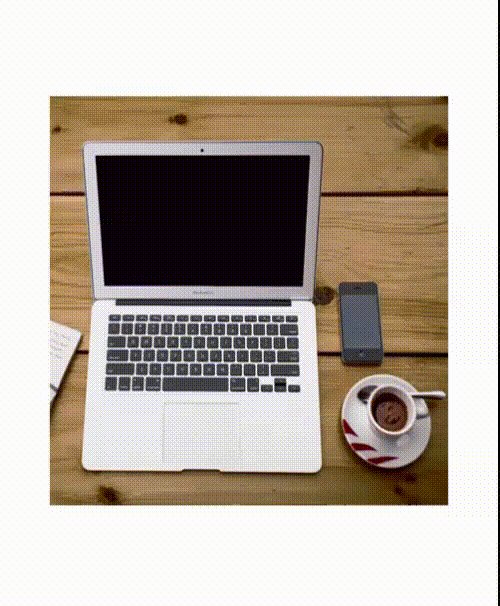
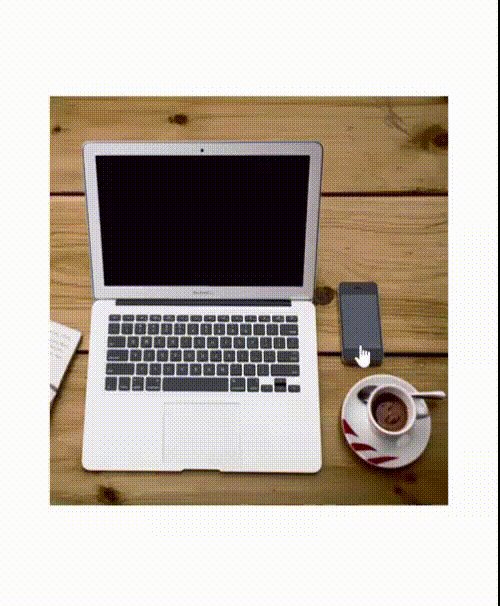
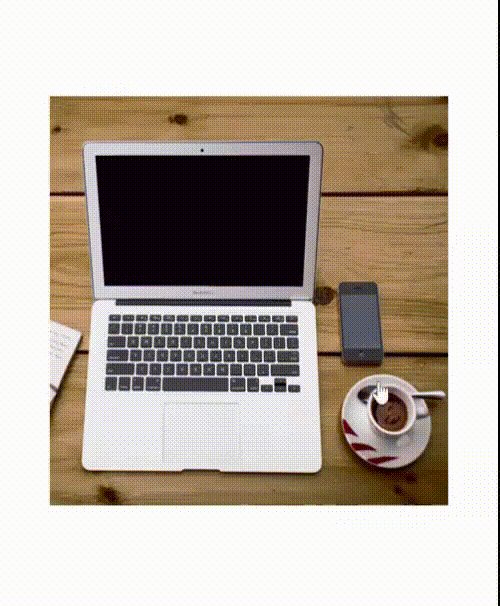
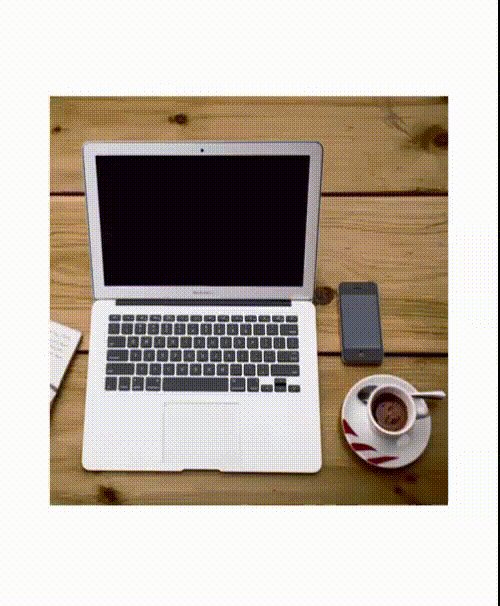
4. map и area
При помощи элементов map и area можно создавать карты изображений, т. е. изображения с кликабельными зонами.
<img
src=»workplace.jpg»
alt=»Workplace»
usemap=»#workmap»
width=»400″
height=»379″
/>
<map name=»workmap»>
<area
shape=»rect»
coords=»34,44,270,350″
alt=»Computer»
href=»computer.html»
/>
<area
shape=»rect»
coords=»290,172,333,250″
alt=»Phone»
href=»phone.html»
/>
<area
shape=»circle»
coords=»337,300,44″
alt=»Cup of coffee»
href=»coffee.html»
/>
</map>

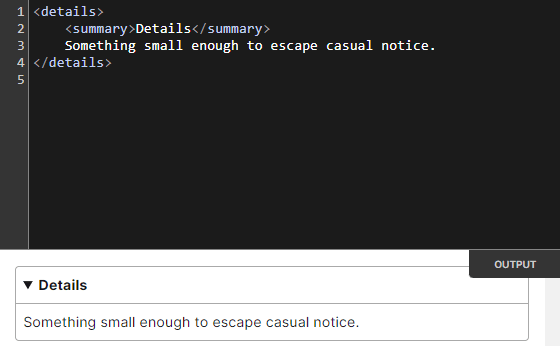
5. details и summary
details и summary используются для создания сворачиваемого контента без применения JavaScript. Это семантический способ создания выпадающих элементов.

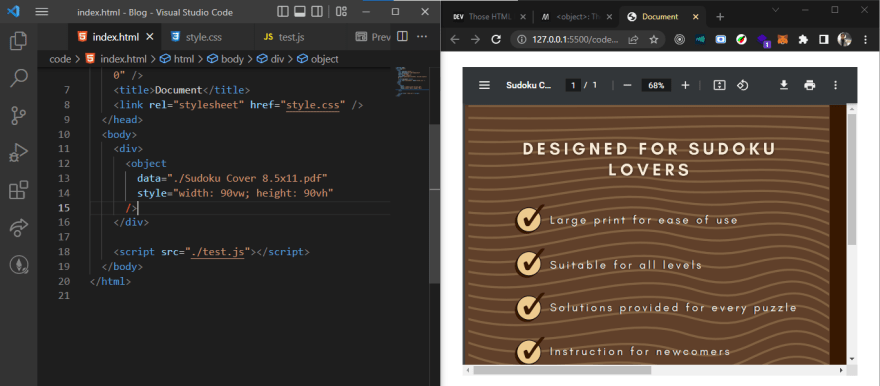
6. object
У вас проблемы со встраиванием файлов на сайте? Больше их не будет! При помощи элемента object можно встроить широкий спектр файлов: PDF, изображения, видео, аудио и даже YouTube-видео.

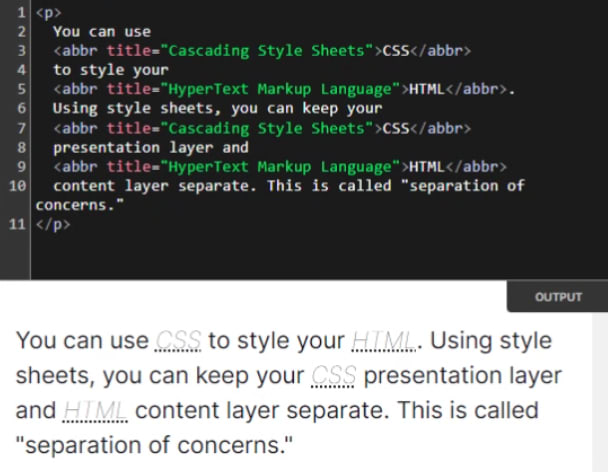
7. abbr
Элемент abbr позволяет добавлять в документ расшифровку аббревиатур. Пользователь наводит мышь на аббревиатуру, и ему открывается ее значение. Кстати, скринридеры тоже можно настраивать так, чтобы они читали расшифровку аббревиатур, если встречают элемент abbr.

Перевод статьи «7 Cool HTML Elements Nobody Uses».
Новые посты:


Как получить кастомное рубрику

Если рубрики типа записи «Костомный тип записи» в WordPress совпадают с рубриками типа запис
Категории:
Топ посты:
- Как использовать CSS ::before и ::after для создания пользовательских анимаций и переходов - 6.Июн.2022 (Просмотр: 3672)
- Как создать бургер меню с выезжающей панелью на чистом CSS - 31.Янв.2022 (Просмотр: 2238)
- Проверка позиций сайта по ключевым словам - 6.Апр.2022 (Просмотр: 2096)
- АКТИВАЦИЯ PHPSTORM, WEBSTORM, INTELLIJ IDEA И ДРУГИЕ ПРОДУКТЫ JETBRAINS ВЕРСИИ 2022.2.X И 2022.3 - 6.Мар.2023 (Просмотр: 1341)
- Получает корректную ссылку на страницу категории по переданному ID категории. - 11.Янв.2022 (Просмотр: 1162)