Главная » HTML&CSS

Выходим за пределы контейнера
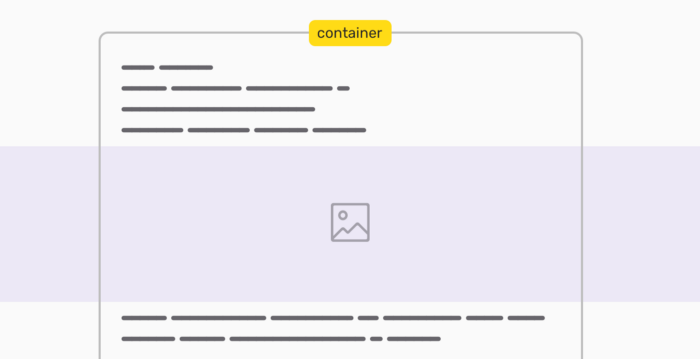
Я обратил внимание на случай, который больше всего подходит для редакторских шаблонов. А именно когда дочерний элемент забирает 100% ширины вьюпорта, хотя его родитель ограничен в ней. Давайте рассмотрим пример ниже:
Читать далее »
Отключить автоматический перенос блока на новую строку. CSS
Для текста есть такая штука white-space: nowrap; Она делает именно то, что вам надо — текст в одну строку! А чтобы работать с другими объектами как с текстом, надо делать их строчными (inline), или строчно-блочными (inline-block). Тогда один объект будет…
Читать далее »
Scrollbar в современном CSS
Scrollbar это больше, чем принято считать Всем привет! Начнем с того что scrollbar это очень обыденный элемент, присутствующий на всех веб-сайтах и в каждом приложении. Исторически сложилось так, что его было трудно кастомизировать и поэтому разработчики старались обходить…
Читать далее »
Как использовать CSS ::before и ::after для создания пользовательских анимаций и переходов
Как сделать плавный анимированный переход на сайте без использования специальных библиотек? Урок использования псевдоэлементов CSS для создания эффектов: от анимированной кнопки до карточки профиля. Подходит новичкам. Чтобы применить на практике методы из статьи, нужно: Базовое понимание HTML. Базовое…
Читать далее »
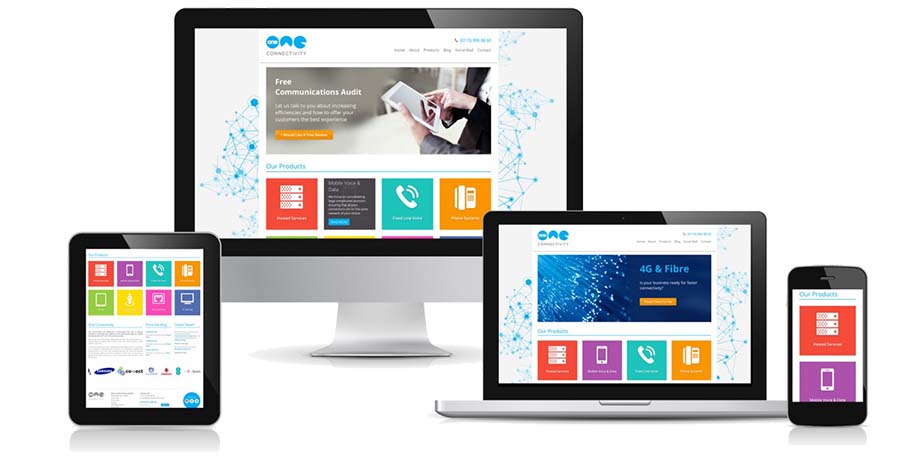
Отзывчивый и адаптивный дизайн сайта
Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:
Читать далее »
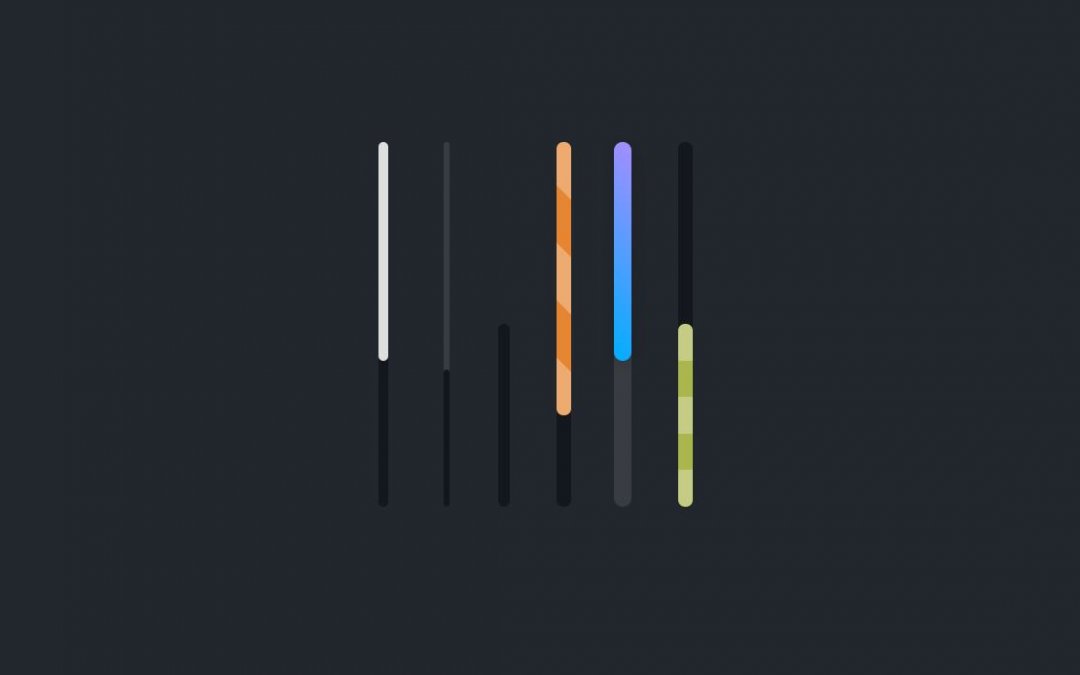
Появление элементов по очереди
Примеры, как сделать постепенный показ элементов с использованием стандартных функций анимации JQuery.
Читать далее »
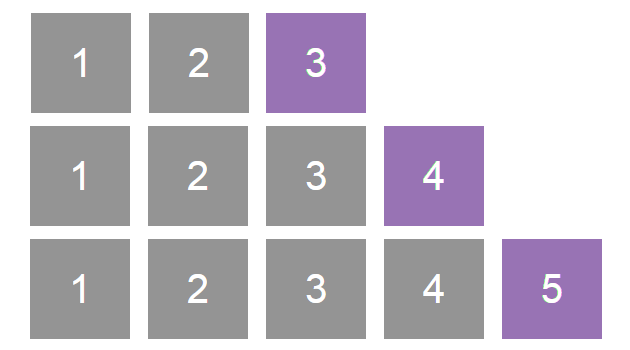
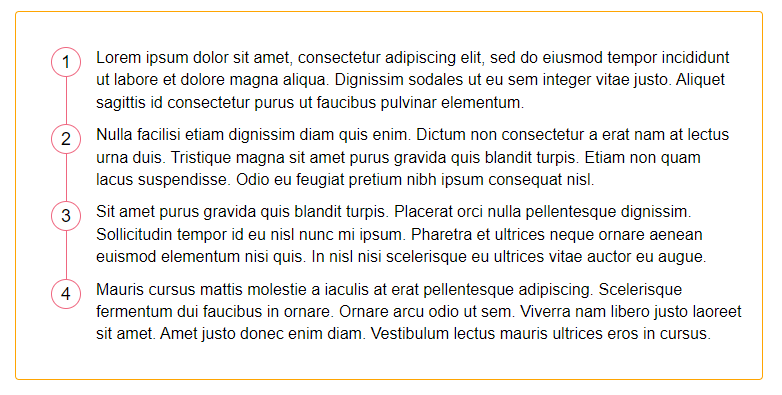
Стили для нумерованных списков ol
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и :after. HTML разметка Пошаговый список Попробовать самому See the Pen Стили для нумерованных списков ol — Snipp.ru by uzxans (@uzxan) on CodePen.
Читать далее »
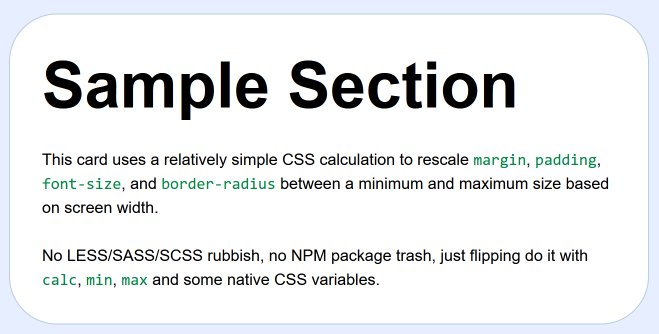
«Адаптивный» размер шрифта с использованием чистого CSS
От автора: бывают случаи, когда желательно иметь шкалу размера шрифта между двумя крайностями в зависимости от ширины экрана. Странно то, что я видел, как люди используют, чтобы достичь этого, например, RFS. Сам RFS представляет собой пример того, как НЕ делать…
Читать далее »
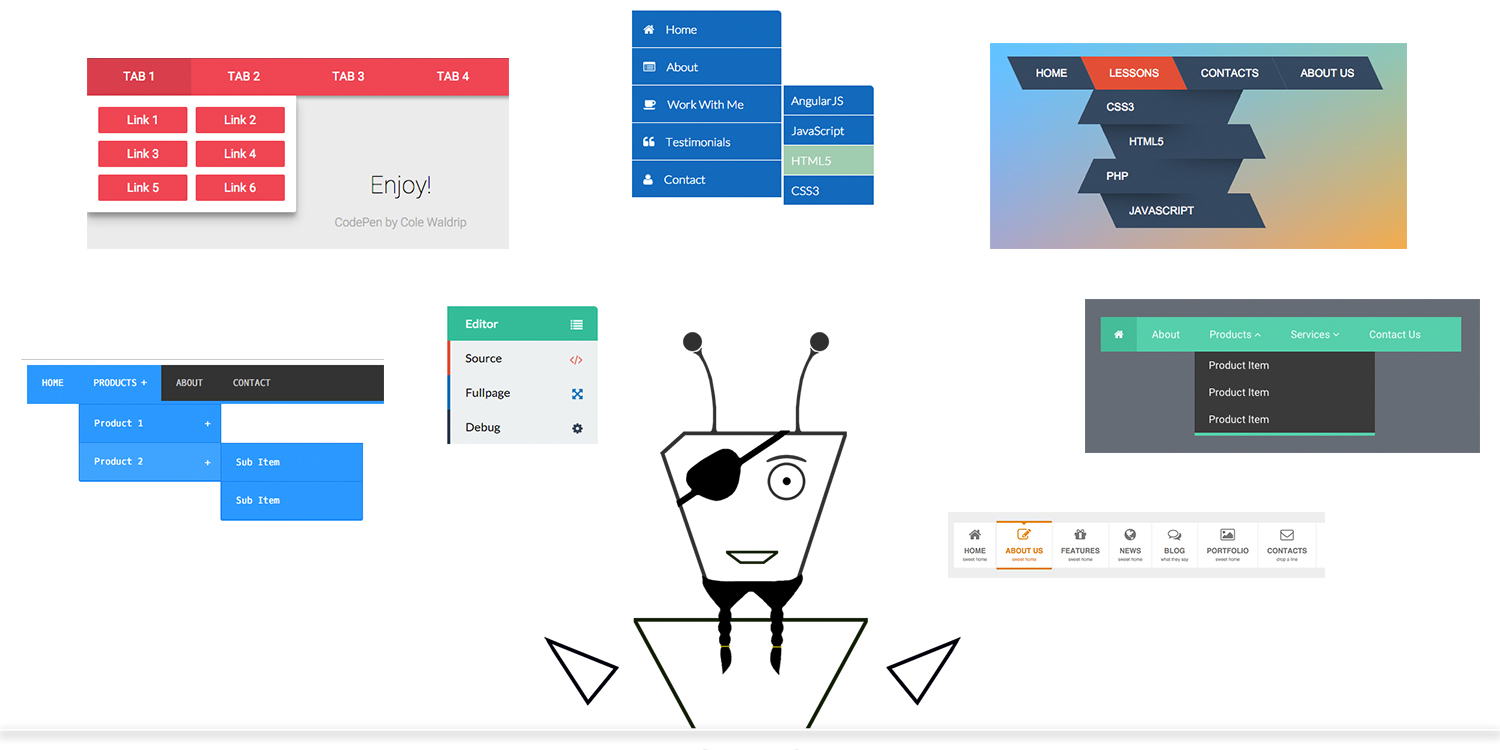
Большой обзор красивых многоуровневых меню
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.http://codepen.io/fainder/pen/AydHJ See the Pen Smooth Accordion Dropdown Menu by fainder (@fainder) on CodePen.
Читать далее » :1577
:1577