Главная » HTML&CSS

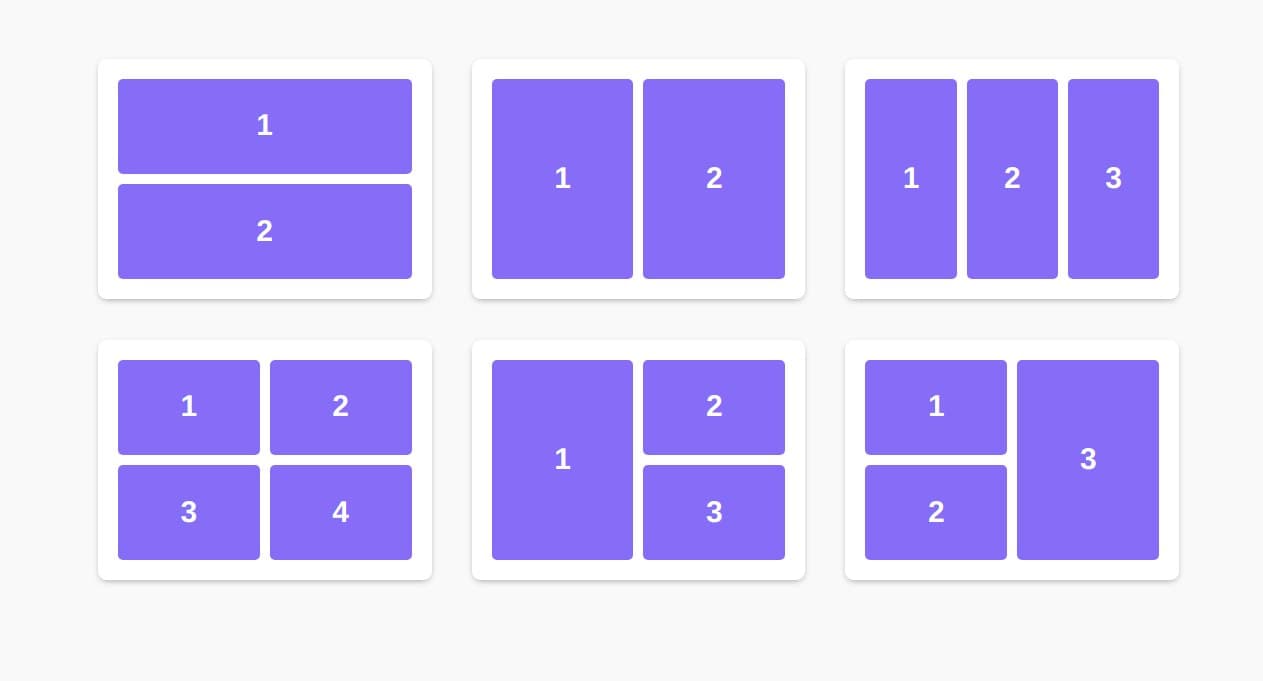
Примеры макетов технологии CSS Grid
Будет полезно для тех, кто только начал изучение технологии Grid в CSS. See the Pen Layout Templates with CSS Grid by Stephanie Eckles (@5t3ph) on CodePen.
Читать далее »
Прокручивающийся текст.
Анимация прокручивающегося текста на чистом CSS. Впишется в дизайн многих сайтов. CSS код See the Pen CSS Rolling Text by uzxans (@uzxan) on CodePen.
Читать далее »
Как создать бургер меню с выезжающей панелью на чистом CSS
Доброго времени суток Сегодня будет простенькая статья о том как сделать простое выезжающее меню без использования скриптов, то есть на чистом html + CSS. Данный урок будет полезен тем, кто верстает простые макеты, хочет создать свой сайт и…
Читать далее »
Переменная сетка FlexBox
Шаблон макета, который я использую в обзоре своего блога, заключается в создании сетки с некоторыми изменениями: после каждой строки из двух элементов одинакового размера есть один элемент, занимающий всю строку: Для достижения этой цели нам необходимо: Установить flex-wrap: wrapв контейнере…
Читать далее »
Система Grid (сетка)
Вступление Система Grid (сетка) является одной из наиболее полезных функций, добавленных в CSS. Она позволяет выравнивать элементы страницы по столбцам и строкам. CSS Grid упрощает разработку сложных и адаптивных веб-страниц и не требует данных с плавающей запятой, таблиц…
Читать далее »
Картинка по размеру блока
Картинка по размеру блока Часто возникает необходимость растянуть картинку по размеру блока с сохранением пропорций, чтобы изображение не искажалось. При этом результат бывает нужен разный. Иногда нужно обязательно заполнить всё пространство блока. А иногда важно отобразить всю картинку….
Читать далее »
Полное визуальное руководство по CSS Grid
HTML Создаем 3 контейнера внутри body Шаг 1 Сбрасываем стили: Шаг 2 Немного стилизуем body: Шаг 3 Стилизуем все контейнеры: Не волнуйтесь, мы рассмотрим каждое из указанных свойств Грида. Шаг 4 Добавим небольшой отступ между контейнерами: Погодите-ка Давайте разберемся с…
Читать далее »
Flex карточка одинаковая высота
родительский блок: Нижний блок ( footer, btn и.т.д )
Читать далее »Рабочий пример, как растянуть картинку на высоту соседнего блока
CSS // reset for img img { max-width: 100%; height: auto; vertical-align: bottom; } .line { display: flex; justify-content: space-between; max-width: 768px; margin: 20px auto; } .left { flex: 0 1 calc(50% — 10px); max-width: calc(50% — 10px); .pic-holder { height: 100%; } .pic { width: 100%; height: 100%; object-fit: cover; } }…
Читать далее » :271
:271