Главная » Jquery

Появление элементов по очереди
Примеры, как сделать постепенный показ элементов с использованием стандартных функций анимации JQuery.
Читать далее »
Переходим с jQuery на чистый JavaScript
Конечно, уже давно пора переходить с jQuery на чистый JavaScript. В этой статье рассказывается о том, как просто и без боли отказаться от этой библиотеки, перейдя на ванильный JS. jQuery до сих пор остается полезной и довольно практичной…
Читать далее »
Назначить класс другому элементу по клику
Очень долго меня мучал вопрос, как сделать следующее: я нажимаю на кнопку и что-нибудь на странице происходит. Например красный квадрат окрашивается в синий цвет. А потом опять нажимаю на эту же кнопку и квадрат опять становится красным? Другими…
Читать далее »
Добавляем класс при клики
Чтобы добавить активный класс один из элементов с помощью JQ выбираем класс куда мы хотим добавить и прописываем следующий код При этом не забудьте подключить JQ )) всем мир.
Читать далее »
Как обернуть определенный класс в teg html с помощью Jquery
jQuery метод .wrap() сперва подключаем Jquery Выбираем класс teg далее добавляем wrap jQuery метод .wrap() обертывает каждый совпавший элемент, или элементы в наборе, выбранными HTML элементами. Обращаю Ваше внимание, что метод .wrap() фактически обратен методу .unwrap(): После этого добавляем любой html teg
Читать далее »
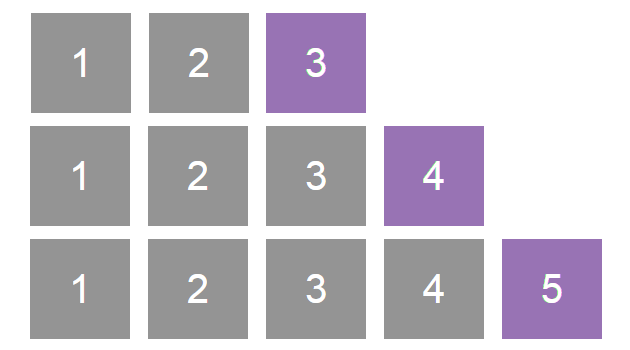
Как пропустить первые N элементов с помощью CSS или jQuery?
Я знаю «дочерние» методы CSS, но эти методы работают только для одного div или для div с одинаковыми настройками, а не для группы. Я хочу запустить script из div # 7 до последнего. Проблема в том, что все…
Читать далее »
Как заменить / изменить содержимое HTML элементов с помощью jQuery
jQuery представляет два метода, с помощью которых можно получить или изменить содержимое HTML элементов. Первый метод — это html(). Если мы применим метод без параметров, то мы получим содержимое элемента в формате HTML. Синтаксис метода html() без параметров .html() Возвращает HTML-содержимое первого элемента из…
Читать далее »
Всплывающее окно по клику
Для реализации popup-а достаточно скрыть блок .popup-fade и добавить событие для открытия окна.
Читать далее » :465
:465