
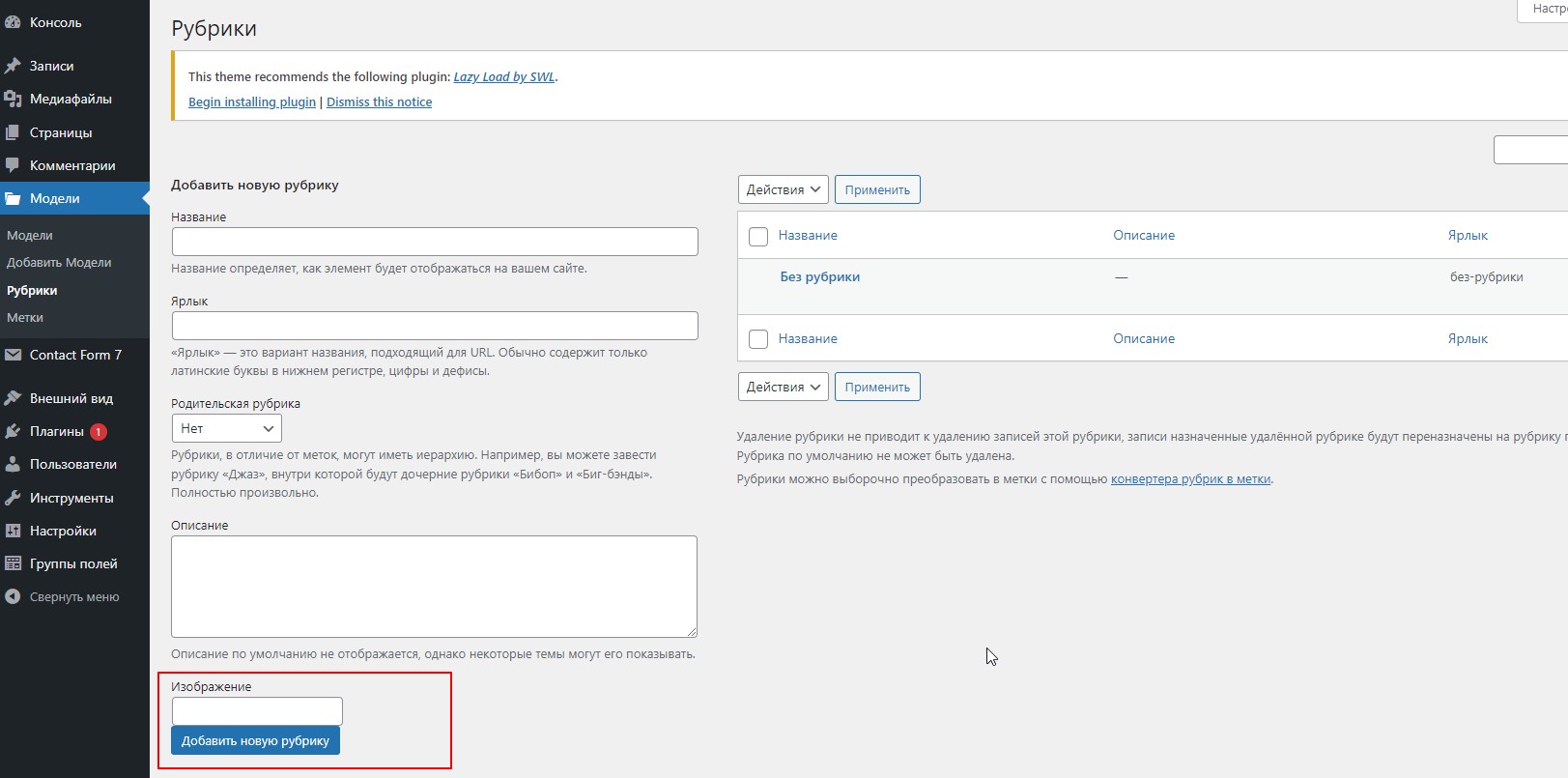
В ядре WordPress заложено два элемента для контента: один — это записи, а второй — таксономии. Большинство из вас наверняка подумало, что это должны быть записи и страницы. Однако, это не так. Записи, страницы, вложения и ревизии наследуются от записи. Таксономия — это способ группировки и структуризации записей или произвольных типов записей. Известными примерами являются рубрики, теги и ссылки. WordPress предоставляет возможность прикреплять картикни и фотографии к вашим записям, но что если вы захотите прикрепить изображение к рубрике? Возможно у вас есть произвольная таксономия, например Местоположение для типов записей События, и вы хотите добавить иконку или фотографию к каждому местоположению, которое вы добавляете. Этот сниппет позволит вам добавлять изображения ко всем вашим таксономиям, или только тем, которые вы укажете.
Использование
wpds_tax_pic_url();
wpds_tax_pic_url($category->cat_ID);
В частности, в archive.php вы можете использовать wpds_tax_pic_url(); без каких-либо параметров, и выводится будет ссылка прикрепленного изображения.
if(wpds_tax_pic_url()){
echo '<img src="'.wpds_tax_pic_url().'" />';
}else{
// другое изображение или ничего
}А в page.php или post.php должно сработать примерно следующее
$terms = wp_get_post_terms($post_id, 'custom_taxonomy');
foreach ($terms as $t) {
if(wpds_tax_pic_url($t->term_id))
echo '<img src="'.wpds_tax_pic_url($t->term_id).'" />';
}Код сниппета function.php
add_action('admin_head', 'wpds_admin_head');
add_action('edit_term', 'wpds_save_tax_pic');
add_action('create_term', 'wpds_save_tax_pic');
function wpds_admin_head() {
$taxonomies = get_taxonomies();
//$taxonomies = array('category'); // раскомментируйте и укажите определенные таксономии, в которые хотите добавить изображение
if (is_array($taxonomies)) {
foreach ($taxonomies as $z_taxonomy) {
add_action($z_taxonomy . '_add_form_fields', 'wpds_tax_field');
add_action($z_taxonomy . '_edit_form_fields', 'wpds_tax_field');
}
}
}
// добавляем поле картинки в форме
function wpds_tax_field($taxonomy) {
wp_enqueue_style('thickbox');
wp_enqueue_script('thickbox');
if(empty($taxonomy)) {
echo '<div class="form-field">
<label for="wpds_tax_pic">Изображение</label>
<input type="text" name="wpds_tax_pic" id="wpds_tax_pic" value="" />
</div>';
}
else{
$wpds_tax_pic_url = get_option('wpds_tax_pic' . $taxonomy->term_id);
echo '<tr class="form-field">
<th scope="row" valign="top"><label for="wpds_tax_pic">Изображение</label></th>
<td><input type="text" name="wpds_tax_pic" id="wpds_tax_pic" value="' . $wpds_tax_pic_url . '" /><br />';
if(!empty($wpds_tax_pic_url))
echo '<img src="'.$wpds_tax_pic_url.'" style="max-width:200px;border: 1px solid #ccc;padding: 5px;box-shadow: 5px 5px 10px #ccc;margin-top: 10px;" >';
echo '</td></tr>';
}
echo '<script type="text/javascript">
jQuery(document).ready(function() {
jQuery("#wpds_tax_pic").click(function() {
tb_show("", "media-upload.php?type=image&TB_iframe=true");
return false;
});
window.send_to_editor = function(html) {
jQuery("#wpds_tax_pic").val( jQuery("img",html).attr("src") );
tb_remove();
}
});
</script>';
}
// сохраняем наше изображение таксономии при редактировании
function wpds_save_tax_pic($term_id) {
if (isset($_POST['wpds_tax_pic']))
update_option('wpds_tax_pic' . $term_id, $_POST['wpds_tax_pic']);
}
// выводим ссылку на изображение таксономии для данного term_id (NULL по-умолчанию)
function wpds_tax_pic_url($term_id = NULL) {
if ($term_id)
return get_option('wpds_tax_pic' . $term_id);
elseif (is_category())
return get_option('wpds_tax_pic' . get_query_var('cat')) ;
elseif (is_tax()) {
$current_term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));
return get_option('wpds_tax_pic' . $current_term->term_id);
}
}По всем вопросам и отзывам просьба писать в комментарии ниже.
