
Как вы уже, возможно, знаете с HTML 5 появился новый тип поля ввода – number, который служит для ввода чисел.
Однако если просто написать:
| 1 | <inputname="amount"type="number"> |
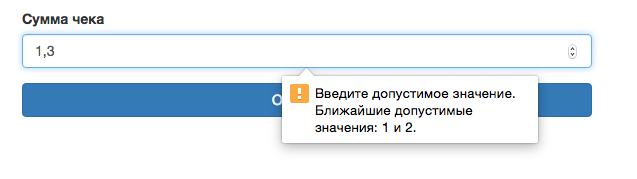
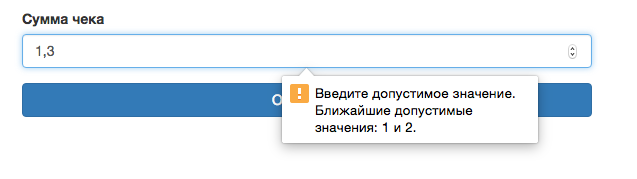
то при отправке чисел с плавающей запятой/точкой, форма не отправляется и появляется информация о ошибке, где просят ввести ближайшее целое число.

Это происходит из за того что для полей ввода с типом number применяется еще атрибут step, который указывает с каким каким шагом должны идти числа.
Атрибут step
Атрибут step указывает c каким шагом допустимо изменение числа. Если он не задан явно, то применяется значение по умолчанию равное 1.
Примеры
При step=1 допустимы числа:
1, 2, 3, 4, 5, 6 и т.д.
При step=5 допустимы числа:
5, 10, 15, 20, 25, 30 и т.д.
При step=0.3 допустимы числа:
0.3, 0.6, 0.9, 1.2, 1,5 и т.д.
Для того чтоб убрать ограничения которые накладывает атрибут step и вводить любые числа необходимо использовать step=»any». Выглядеть код поля ввода будет примерно так
| 1 | <inputname="amount"type="number"step="any"> |
Независимо от того вводите вы число с плавающей точкой или плавающей запятой, на сервер будет отправляться число с плавающей точкой.