
Как приспособить копии изображений с другими пропорциями для мобильных устройств
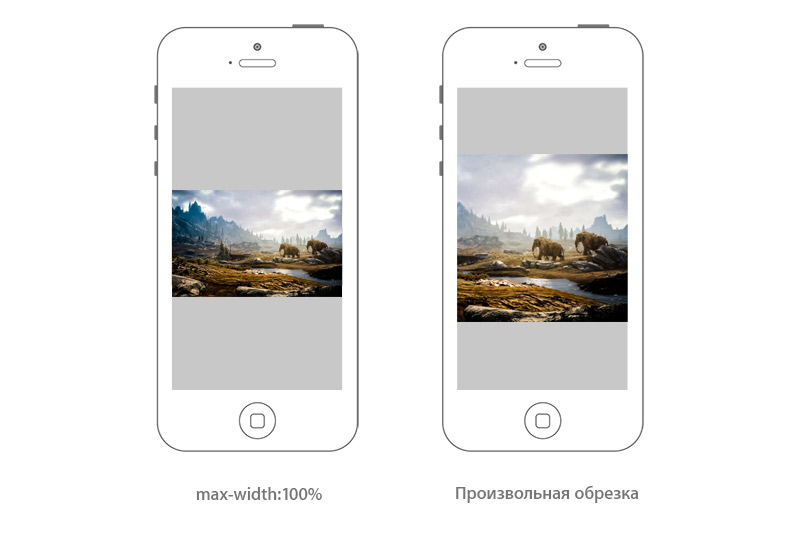
Для того, чтобы понять, что я имею ввиду, взгляните на наглядный пример:

Не знаю, как вы, но я считаю, что на маленьких девайсах правое изображение будет выглядеть лучше (даже если со зрением у вас всё окей). Но я уже писал выше, что WordPress не станет добавлять в scrset изображения с другими пропорциями. Что делать?
Добавьте код в файл functions.php и в img задайте размер max-width: 100%
function remove_image_dimensions( $html ) {
$html = preg_replace( '/(width|height)="\d*"\s/', "", $html );
return $html;
}
add_filter( 'post_thumbnail_html', 'remove_image_dimensions', 10 );
add_filter( 'the_content', 'remove_image_dimensions', 10 );