
Изменение html разметки элементов поста в WordPress
Пост опубликован 13 января 2022 в 12:16 и находится в рубриках Wordpress.
227
Поделиться:
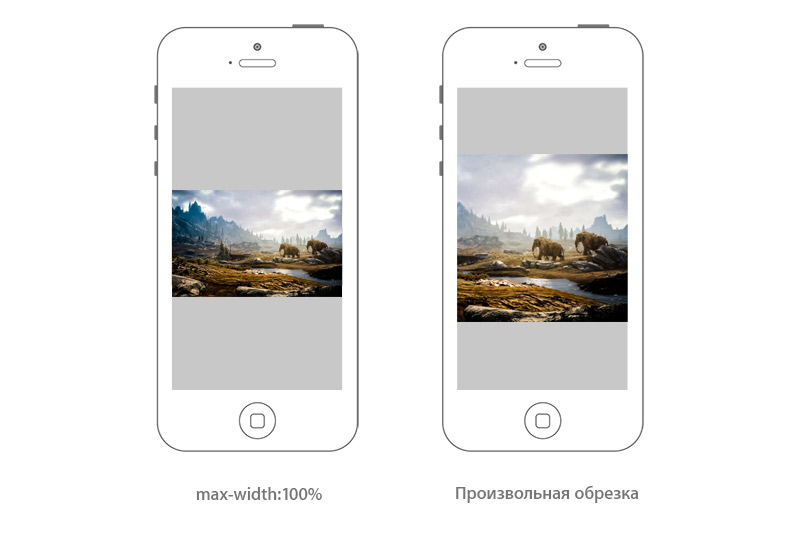
Как приспособить копии изображений с другими пропорциями для мобильных устройств
Для того, чтобы понять, что я имею ввиду, взгляните на наглядный пример:

Не знаю, как вы, но я считаю, что на маленьких девайсах правое изображение будет выглядеть лучше (даже если со зрением у вас всё окей). Но я уже писал выше, что WordPress не станет добавлять в scrset изображения с другими пропорциями. Что делать?
Добавьте код в файл functions.php и в img задайте размер max-width: 100%
function remove_image_dimensions( $html ) {
$html = preg_replace( '/(width|height)="\d*"\s/', "", $html );
return $html;
}
add_filter( 'post_thumbnail_html', 'remove_image_dimensions', 10 );
add_filter( 'the_content', 'remove_image_dimensions', 10 );Новые посты:
Категории:
Топ посты:
- АКТИВАЦИЯ PHPSTORM, WEBSTORM, INTELLIJ IDEA И ДРУГИЕ ПРОДУКТЫ JETBRAINS ВЕРСИИ 2022.2.X И 2022.3 - 6.Мар.2023 (Просмотр: 6790)
- Как использовать CSS ::before и ::after для создания пользовательских анимаций и переходов - 6.Июн.2022 (Просмотр: 4313)
- Как создать бургер меню с выезжающей панелью на чистом CSS - 31.Янв.2022 (Просмотр: 4224)
- 15 великолепных эффектов анимации текста CSS [Примеры] - 13.Мар.2023 (Просмотр: 2958)
- Проверка позиций сайта по ключевым словам - 6.Апр.2022 (Просмотр: 2413)

