
С начала 2018 года у многих пользователей WordPress и не только то и дело возникали проблемы с работоспособностью целей Яндекс.Метрики и Google Analytics. И в 95% случаев это связано с 2-мя событиями:
- После выхода версии 5+ Contact form 7 перестал работать старый способ добавления целей (on_sent_ok) и разработчики плагина предложили использовать DOM-события.
- С конца 2017 года для всех новых аккаунтов в Google Analytics по умолчанию предлагается установить новый код отслеживания Global Site Tag или gtag.js
В этой статье мы подробно разберём как настроить цели Contact form 7 в 2019 году, чтобы они работали. Разберем весь код на живом примере: на сайте Mebelzakaz5.by. А в конце я расскажу, как быстро проверить работоспособность целей.
DOM-события Contact Form 7 – что это и зачем
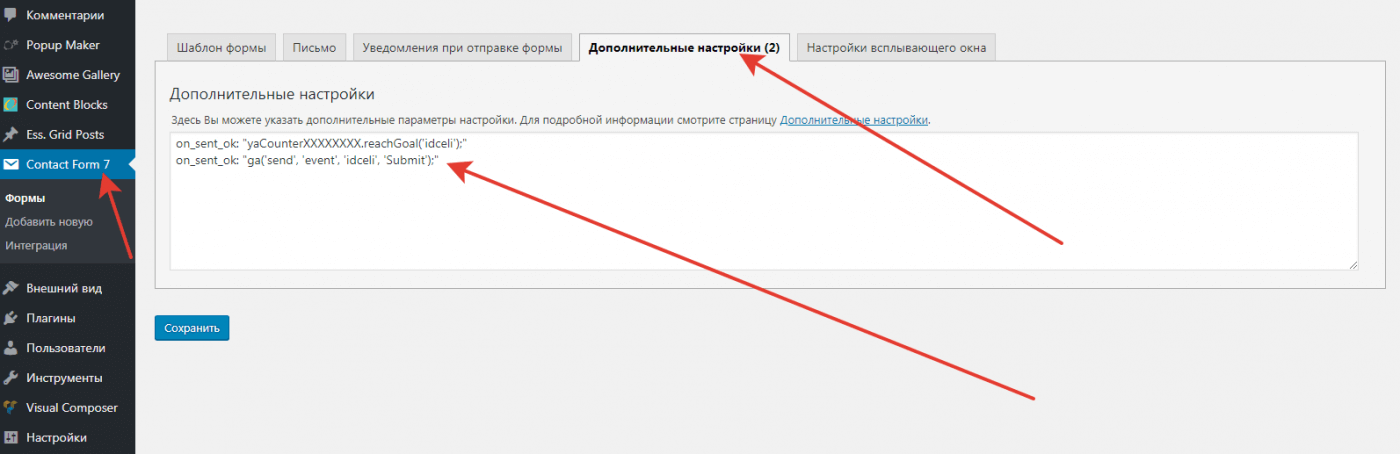
До 5-ой версии Contact Form 7 мы использовали параметры on_submit или on_sent_ok для отслеживания целей. И прописывали следующий код во вкладку “Дополнительные настройки”:
| 1 2 | on_sent_ok: «yaCounterXXXXXXXX.reachGoal(‘id’);» on_sent_ok: «ga(‘send’, ‘event’, ‘id’, ‘Submit’);» |

А начиная с версии CF7 5.0 эти параметры были заменены на события DOM. Команда разработчиков мотивировала данное изменение, тем что использование параметров on_submit или on_sent_ok может угрожать безопасности сайта и в целом они устарели.
Вот небольшой список доступных DOM – событий
wpcf7invalid – срабатывает, когда поля неправильно заполнены, форма не отправляется.
wpcf7spam – срабатывает, когда есть подозрение на спам, форма не отправляется.
wpcf7mailsent – срабатывает, когда форма успешно заполнена и письмо отправлено на почту.
wpcf7mailfailed – срабатывает, когда форма успешно заполнена и отправлена, но при отправке на почту произошла ошибка.
wpcf7submit – срабатывает, когда отправка формы успешно завершена, независимо от других инцидентов.
В нашем случае мы будем использовать только событие wpcf7mailsent, которое срабатывает после успешной отправки формы.
Как добавить цели Яндекс Метрики для Contact Form 7
Как настроить цели в интерфейсе Метрики:
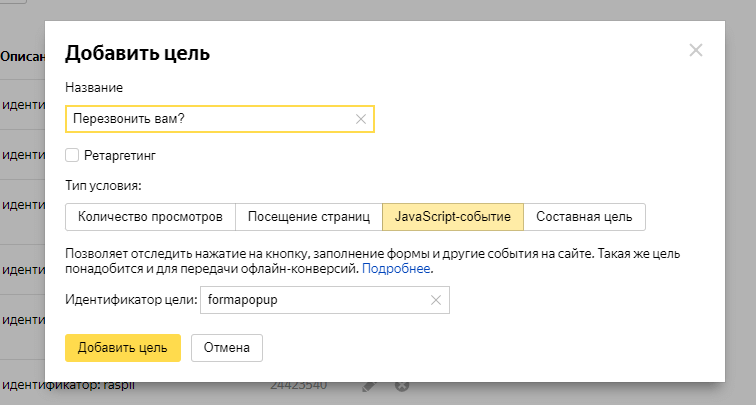
Переходим в Яндекс.Метрику, выбираем нужный сайт, раздел Настройки – Цели – кнопка Добавить цель. В открывшемся окне выбираем JavaScript событие и пишем названием цели и идентификатор на латинице, как показано на скриншоте ниже. В моем случае я сделаю цель для всплывающего окна с формой «Перезвонить вам?», идентификатор цели будет: «formapopup».

Цель создана, пора повесить цель на форму плагина Contact Form 7.
Настройка отслеживания цели на сайте WordPress:
Раньше мы переходили в настройки формы в вкладку “Дополнительные настройки” и писали там код:
| 1 | on_sent_ok: «yaCounterXXXXXXXX.reachGoal(‘formapopup’);» |
Теперь нам нужен такой код:
| 1 2 3 4 5 6 7 8 | <script type=»text/javascript»> document.addEventListener( ‘wpcf7mailsent’, function(event) { yaCounterXXXXXXXX.reachGoal(‘formapopup’); }, false); </script> |
Этот код необходимо разместить в Footer или Header вашего сайта, можно рядом с кодом подключения метрики или аналитики. Вместо “XXXXXXXX” нужно написать номер счетчика метрики вместо “formapopup” ваш идентификатор цели.
Как добавить цели Google Analytics для Contact Form 7
С гугл аналитикой все немного сложнее, в первую очередь из-за путаницы с новым и старым кодом отслеживания.
Старый код отслеживания GA – anlytics.js (до 2018)
| 1 2 3 4 5 6 7 8 9 | <!— Google Analytics —> <script>(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r; i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date(); a=s.createElement(o),m=s.getElementsByTagName(o)[0]; a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’); ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’); ga(‘send’, ‘pageview’); </script> <!— End Google Analytics —> |
Новый код отслеживания GA – gtag.js (с 2018)
| 1 2 3 4 5 6 | <!— Global site tag (gtag.js) — Google Analytics —> <script async src=»https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-Y»></script> <script>window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘UA-XXXXXXXX-Y’);</script> |
Стоит отметить, что и новый и старый код прекрасно работают и передают все данные в Аналитику. Так что если у вас на сайте установлен старый код счетчика не спешите паниковать. А если хотите узнать в чем разница – читайте под спойлером ниже.
В чем разница между старым и новым кодом.
Как настроить цели в интерфейсе Google Analytics
Выбираем сайт, далее Администратор, в третьей колонке “Представление” находим “Цели” и переходим в раздел.
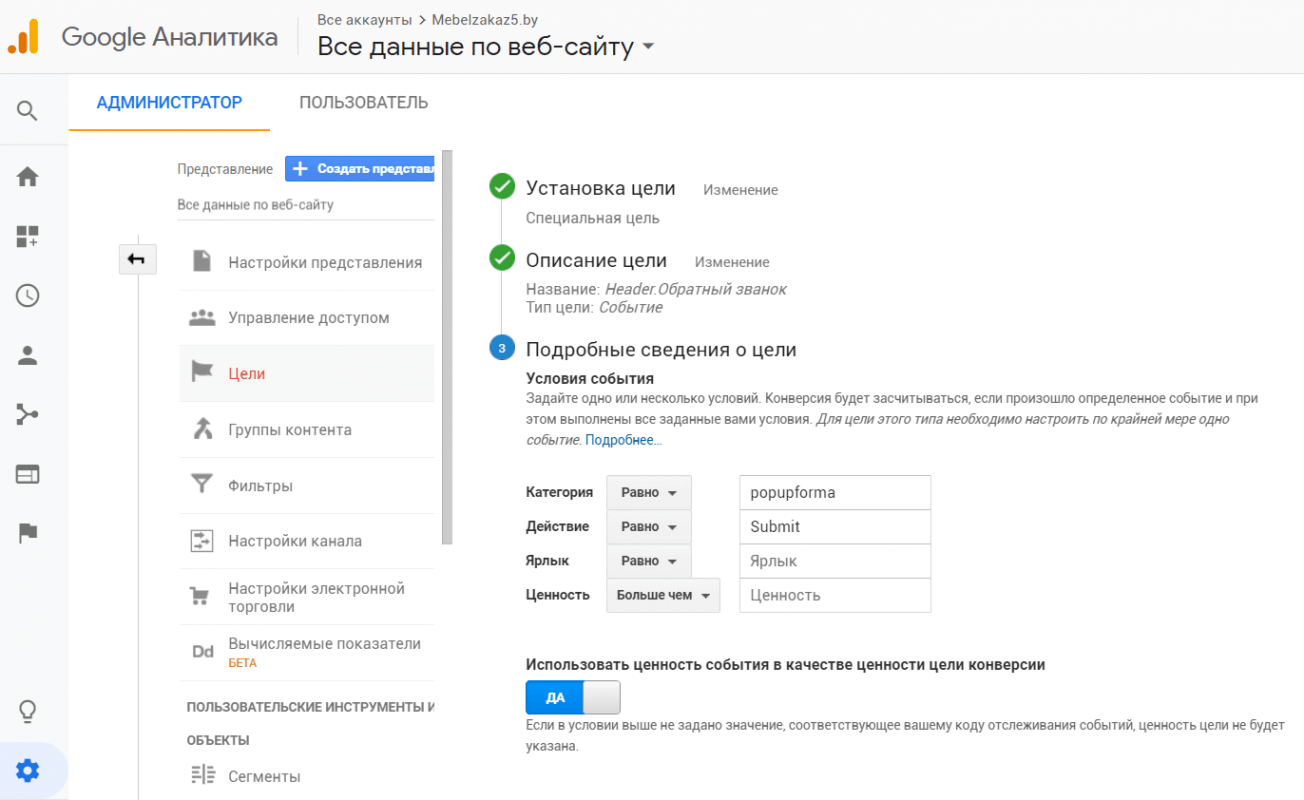
Далее жмем красную кнопку “+ЦЕЛЬ”. В настройках цели на первом шаге “Установка цели” выбираем “Собственная”.
В “Описание цели” пишем название цели и выбираем тип “Событие”.
На последнем третьем шаге “Подробные сведения о цели” в поле “Категория” пишем уникальный идентификатор. В поле “Действие” прописываем “Submit”.
Ползунок под “Использовать ценность события в качестве ценности цели конверсии” выставляем в положение “Да”.
Смотрим скриншот.
Картинку можно увеличить, нажмите на её

Настройка отслеживания цели GA на сайте WordPress.
Перед тем как настроить цели на сайте нужно понять какой код отслеживания у вас установлен. Самый быстрый способ – это на любой странице сайта нажать “Ctrl+U” и, путем поиска на странице, найти код счетчика.
Если установлен “Старый” тип счетчика, код отслеживания цели будет такой:
| 1 2 3 4 5 | <script type=»text/javascript»> document.addEventListener(‘wpcf7mailsent’, function(event) { ga(‘send’, ‘event’, ‘formapopup’, ‘Submit’); }, false); </script> |
Если установлен “Новый” тип счетчика, код отслеживания цели будет такой:
| 1 2 3 4 5 6 7 8 | <script type=»text/javascript»> document.addEventListener(‘wpcf7mailsent’, function(event) { gtag(‘event’, ‘send’, { ‘event_category’: ‘formapopup’, ‘event_action’: ‘Submit’ }); }, false); </script> |
Вместо “formapopup” пишем свой идентификатор, который вы указали в поле “Категория”. “Submit” – это то,что вы указали в поле “Действие”.
Как добавить цели к конкретной или нескольким формам Contact Form 7
Выше мы рассмотрели способ отслеживания, который будет срабатывать на все отправки любых форм CF7 на сайте. Пора узнать, как настроить отслеживание отправки конкретной формы.
Разработчики плагина предлагают использовать свойство event.detail.contactFormId. Есть и другие способы, но этот самый простой.
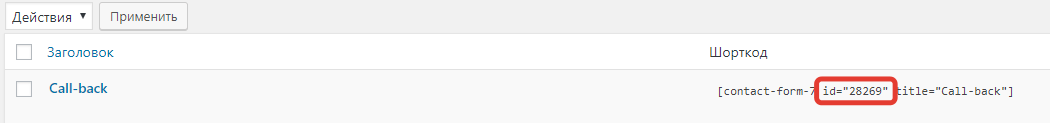
Чтобы отследить форму таким образом нужно узнать ее ID. Переходим в Контакт форм 7 и в графе шорткоды находим id.
Картинку можно увеличить, нажмите на её

У нас есть id нужной нам формы, подставляем свой id вместо моего (28269) в это код:
| 1 2 3 4 5 6 7 8 9 10 11 | <script type=»text/javascript»> document.addEventListener(‘wpcf7mailsent’, function sendMail(event) { if (‘28269’ == event.detail.contactFormId) { gtag(‘event’, ‘send’, { ‘event_category’: ‘formapopup’, ‘event_action’: ‘Submit’ }); yaCounterXXXXXXXX.reachGoal(‘formapopup’); } }, false); </script> |
В данном случае отправка формы передается сразу в Метрику и Аналитику.
Как вы уже догадались этот код необходимо разместить в Footer или Header вашего сайта. Вместо «XXXXXXXX» нужно написать номер счетчика метрики вместо «formapopup» ваш идентификатор цели.
Пример кода для отслеживания целей из нескольких форм:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <script type=»text/javascript»> document.addEventListener(‘wpcf7mailsent’, function sendMail(event) { if (‘28269’ == event.detail.contactFormId) { gtag(‘event’, ‘send’, { ‘event_category’: ‘formapopup’, ‘event_action’: ‘Submit’ }); yaCounterXXXXXXXX.reachGoal(‘formapopup’); } if (‘28270’ == event.detail.contactFormId) { gtag(‘event’, ‘send’, { ‘event_category’: ‘zakaz’, ‘event_action’: ‘Submit’ }); yaCounterXXXXXXXX.reachGoal(‘zakaz’); } if (‘28271’ == event.detail.contactFormId) { gtag(‘event’, ‘send’, { ‘event_category’: ‘zayva’, ‘event_action’: ‘Submit’ }); yaCounterXXXXXXXX.reachGoal(‘zayva’); } }, false); </script> |
Как проверить срабатывают ли цели в Метрике и Аналитике
Есть несколько способов, давайте их рассмотрим.
1. Универсальный способ
Добавим к коду цели следующую строчку:
| 1 | console.log(‘работает’); |
Вместо “работает” можем написать всё что угодно.
В итоге должно выглядеть так:
| 1 2 3 4 5 6 7 8 9 10 11 12 | <script type=»text/javascript»> document.addEventListener(‘wpcf7mailsent’, function sendMail(event) { if (‘28269’ == event.detail.contactFormId) { gtag(‘event’, ‘send’, { ‘event_category’: ‘formapopup’, ‘event_action’: ‘Submit’ }); yaCounterXXXXXXXX.reachGoal(‘formapopup’); console.log(‘работает’); } }, false); </script> |
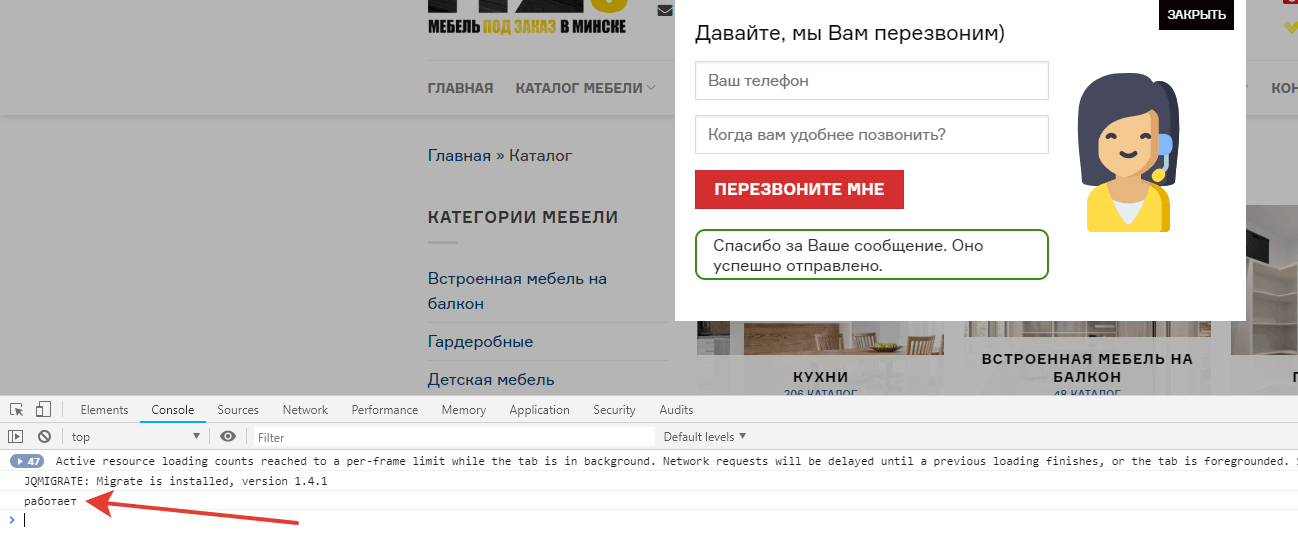
Переходим на сайт и оправляем форму. Вызываем консоль разработчика сочетанием клавиш “Ctrl+Shift+I” (для Chrome, Opera, Яндекс). И во вкладке “Console” проверяем сработало ли наше событие.
Картинку можно увеличить, нажмите на её

2. Быстрая проверка цели в Яндекс.Метрике
Быстрее всего цель в Метрике можно отследить в Вебвизоре. Как правило достигнутая цель появляется уже через 5-10 минут после отправки формы.
Картинку можно увеличить, нажмите на её

2. Быстрая проверка цели в Google Analytics
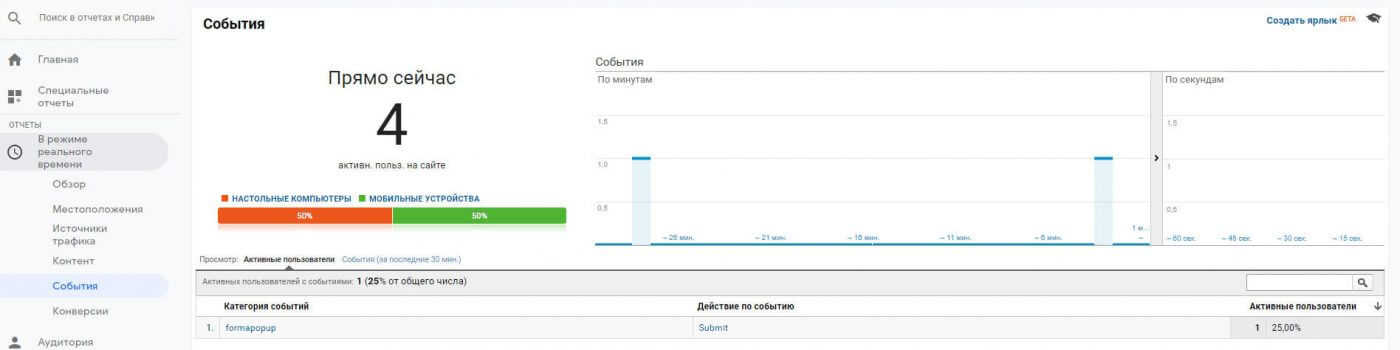
Для моментальной проверки цели в Аналитике перейдите на вкладку “В режиме реального времени”, раздел “События”. Здесь мы можем увидеть какие события были достигнуты за последние 30 минут.
Картинку можно увеличить, нажмите на её

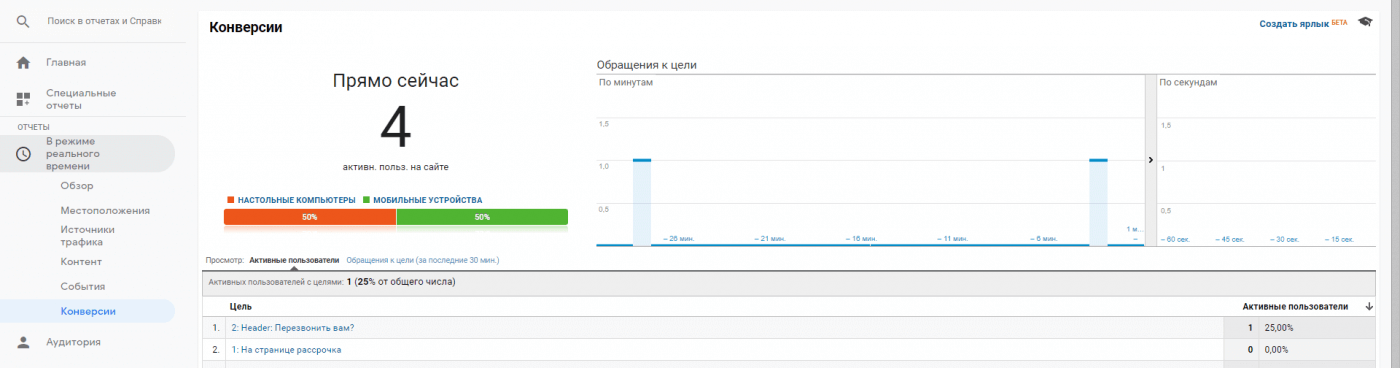
В разделе “Конверсии” можно увидеть какие цели были достигнуты за последние 30 минут.
Картинку можно увеличить, нажмите на её

Вот и все! Теперь Вы знаете как правильно настраивать цели для Contact Form 7 в 2022 году. Остались вопросы? Ждем в комментариях!
