При разработке интернет-магазина часто приходится сталкиваться с необходимостью добавления и вывода атрибутов товара Woocommerce.
Как добавить атрибуты к товару Woocommerce?
Атрибуты используются в Woocommerce для фильтрации и для более наглядного отображения характеристик товара.
Для их добавления нам нужно:
- 1 Открываем товар для редактирования или добавляем новый.
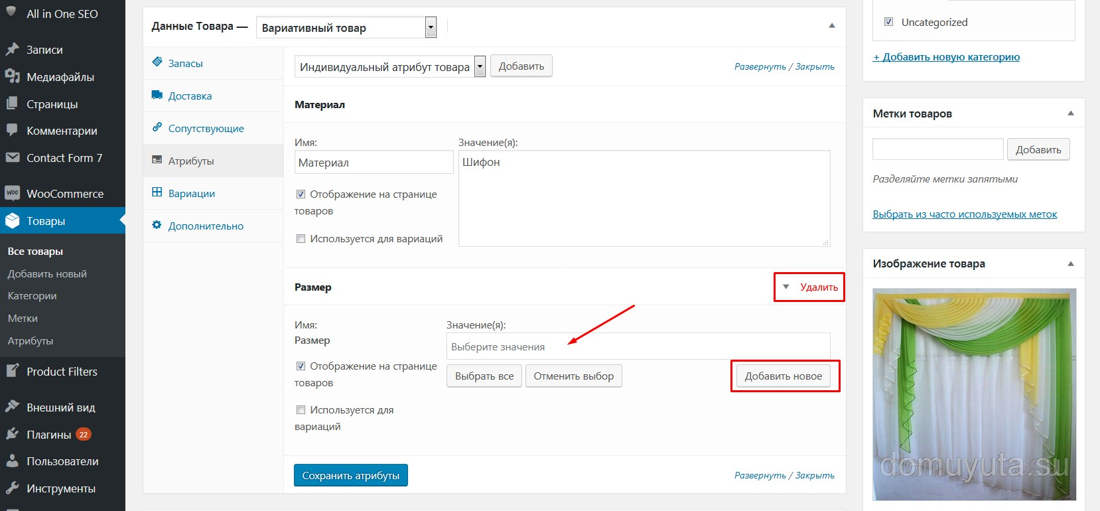
- 2 Переходим на вкладку «Атрибуты» внизу страницы и нажимаем на кнопку «Добавить».
- 3 Задаём имя и значение, а затем нажимаем на кнопку «Сохранить атрибуты»
- 4 Если какой то атрибут уже создавался для другого товара, то можно выбрать его из раскрывающегося списка возле кнопки «Добавить». После выбора нажимаем на кнопку «Добавить».
- 5 Для ранее использованного атрибута список заданных значений так же можно выбирать из раскрывающегося списка, который появляется при клике на поле «Значение(я)» или воспользоваться кнопкой «Добавить новое» для добавления своего значения.
Для удаления атрибута используем ссылку «Уладить», которая появляется при наведении на строку с его названием.
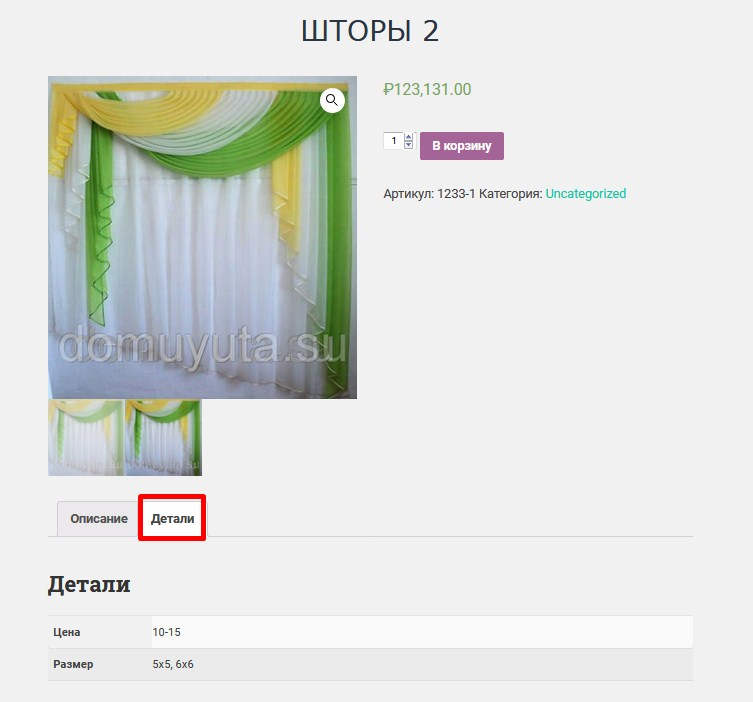
По умолчанию Woocommerce все добавленные значения выводит на вкладке «Детали» или «Характеристики»
Если их не много, то это не всегда удобно. Было бы лучше вывести их справа от основного изображения или прямо на странице категории.
Вывод атрибутов товаров Woocommerce при помощи плагина
- 1 Переходим в раздел «Плпагины» — «Добавить новый» в адмистративной части WordPress и в строку поиска вставляем «WooCommerce Show Attributes», а затем устанавливаем его и активируем.
- 2 После активации открываем раздел «Woocommerce» – «Настройки» и здесь переходим на вкладку «Товар».
- 3 На этой вкладке кликаем на ссылку «Show Attributes».
- 4 Для отображения атрибутов на странице товара справа от основного изображения ставим галочку возле пункта «Show Attributes on Product Page».
- 5 Чтобы вывести их на странице категории выбираем один из предложенных вариантов из раскрывающегося списка «Show Attributes on Shop Pages»
- 6 Другие настройки плагина:
- 7 После задания параметров нажимаем на кнопку «Сохранить изменения» внизу страницы.
Вывод атрибутов товаров Woocommerce без плагина
Если данный плагин вас, по каким то причинам, не устраивает или вы не хотите устанавливать дополнительные плагины на ваш сайт, то можно внести правки в файлы Woocommerce и вывести атрибуты товаров на странице категории без плагина.
Для этого делаем следующее:
- Подключаемся к сайту через FTP клиент или используя веб-интерфейс в панели управления хостингом.
- Открываем файл
- В самом конце добавляем код:
<div>
<b>Материал:</b> <?php global $product;
echo $product->get_attribute('material'); ?>
</div>Вместо «material» указываем слаг нужного атрибута товара.
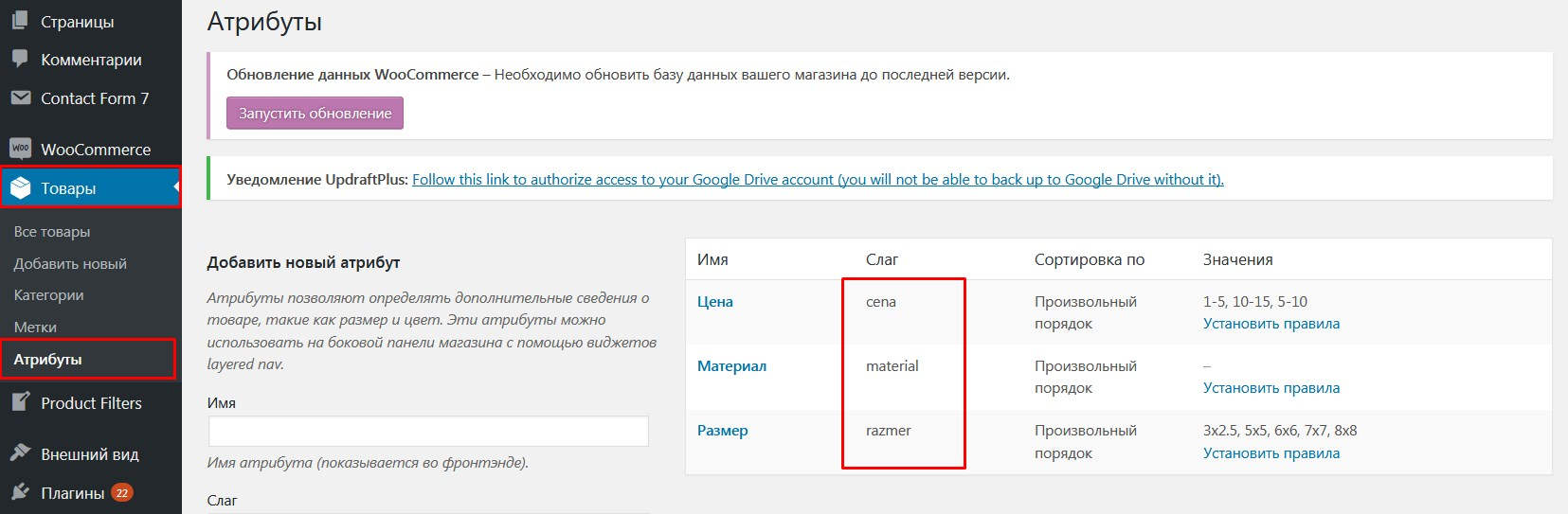
Слаг можно посмотреть в разделе «Товары» — «Атрибуты» в столбце «Слаг».
В результате указанный атрибут товара будет выведен на странице магазина Woocommerce и в категориях.
Чтобы вывести атрибут товара Woocommerce на странице товара или в корзине или в другом месте используем показанный выше фрагмент кода, но вставлять его нужно в других шаблонах Woocommerce.