
В данной статье хочу рассказать вам о настройке IDE для автоматической компиляции SCSS файлов, добавлении кроссбраузенных префиксов к стилям и минификации файлов.
Прежде чем начать
Для начала нам нужно установить nodejs, переходим на сайтhttps://nodejs.org/en/download/ и в зависимости от вашей операционной системы скачиваем установочный файл, запускаем его и следуем инструкциям установщика.
Настройка компиляции SCSS файлов
Открываем окно терминал и запускаем команду npm install -g sass— данная команда установит глобально sass компилятор.
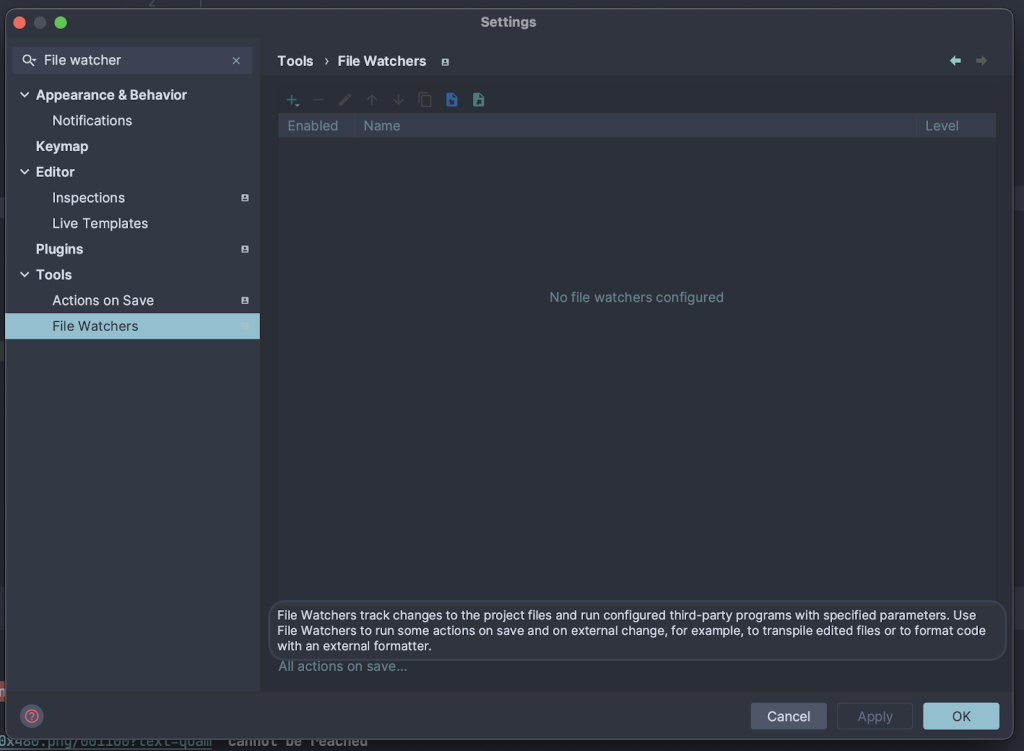
Открываем PHPStorm или WebStorm переходим в настройки (на windows нажимаем ctrl alt s) у нас открывается окно настроек IDE, далее в поиске пишем File Watchers в меню слева выбираем Tools -> File Watchers

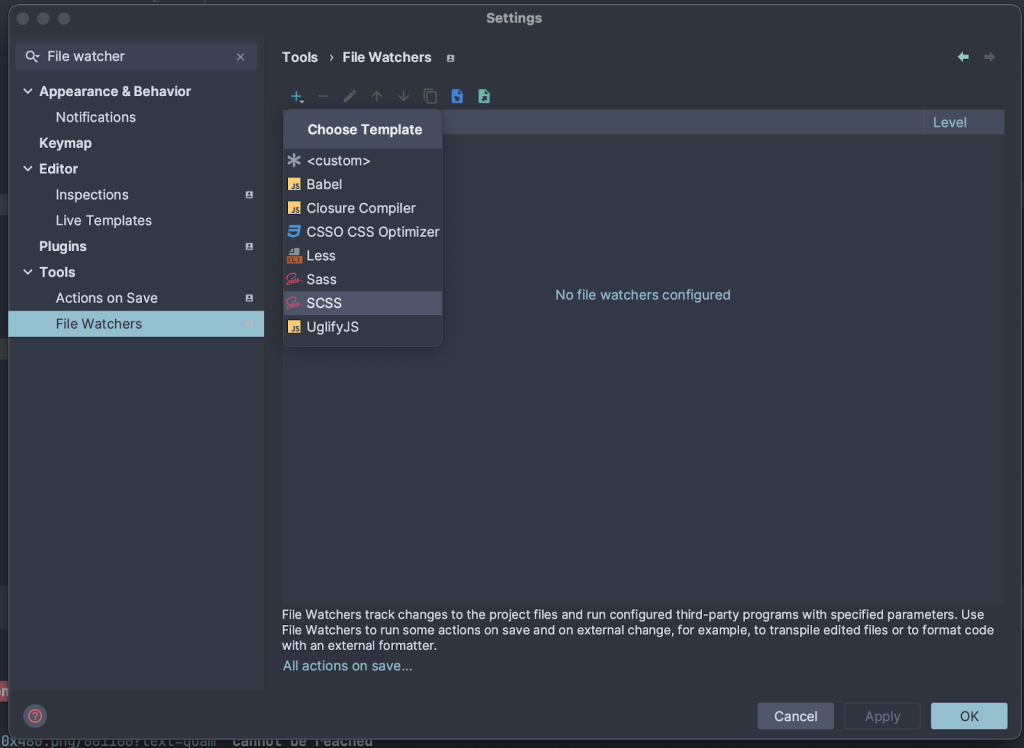
в открывшемся окне нажимаем на иконку плюсика, в выпадающем списке выбираем SCSS

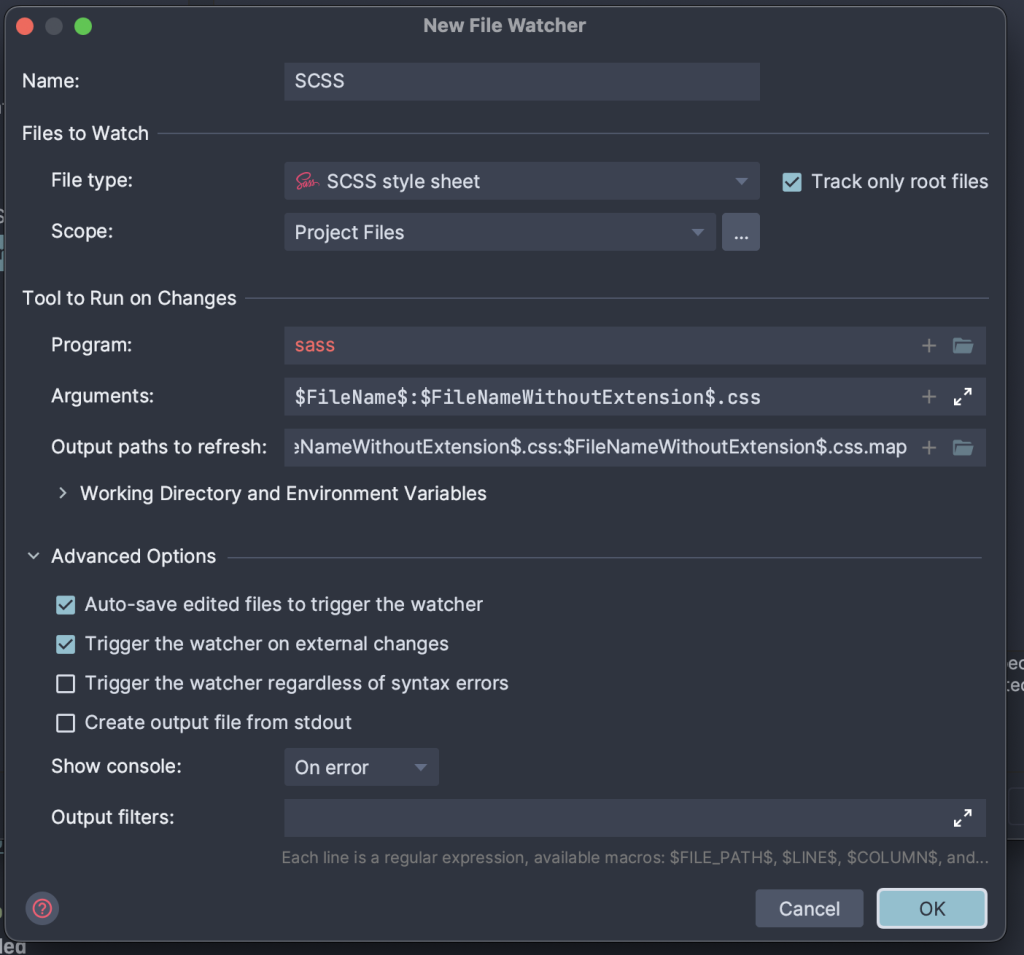
в открывшемся окне

В поля Arguments вставляем $FileName$:$FileNameWithoutExtension$.css — данная строка означает что мы берем исходный файл с расширением .scss(переменная $FileName$) компилируем его и записываем с таким же именем но с расширением .css(Переменная $FileNameWithoutExtension$)
В поле Output paths to refresh вставляем $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
С настройка компиляции стилей мы завершили.
Настройка сжатия стилей(Minify)
Открываем окно терминал и запускаем команду npm install -g csso-cli — данная команда установит глобально минификатор стилей.
Далее в IDE нажимаем на плюс на странице File Watchers в окне настроек IDE в выпадающем списке выбираем CSSO CSS Optimizer
В открывшемся окне в поле Program вставляем csso
в поле Arguments — -i $FileName$ -o $FileNameWithoutExtension$.min.css
В поле Output paths to refresh — $FileNameWithoutExtension$.min.css
С настройка сжатия стилей мы завершили.
Настройка префиксов стилей(autoprefixer)
Открываем окно терминал и запускаем команду npm install -g postcss-cli autoprefixer — данная команда установит глобально postcss и autoprefixer.
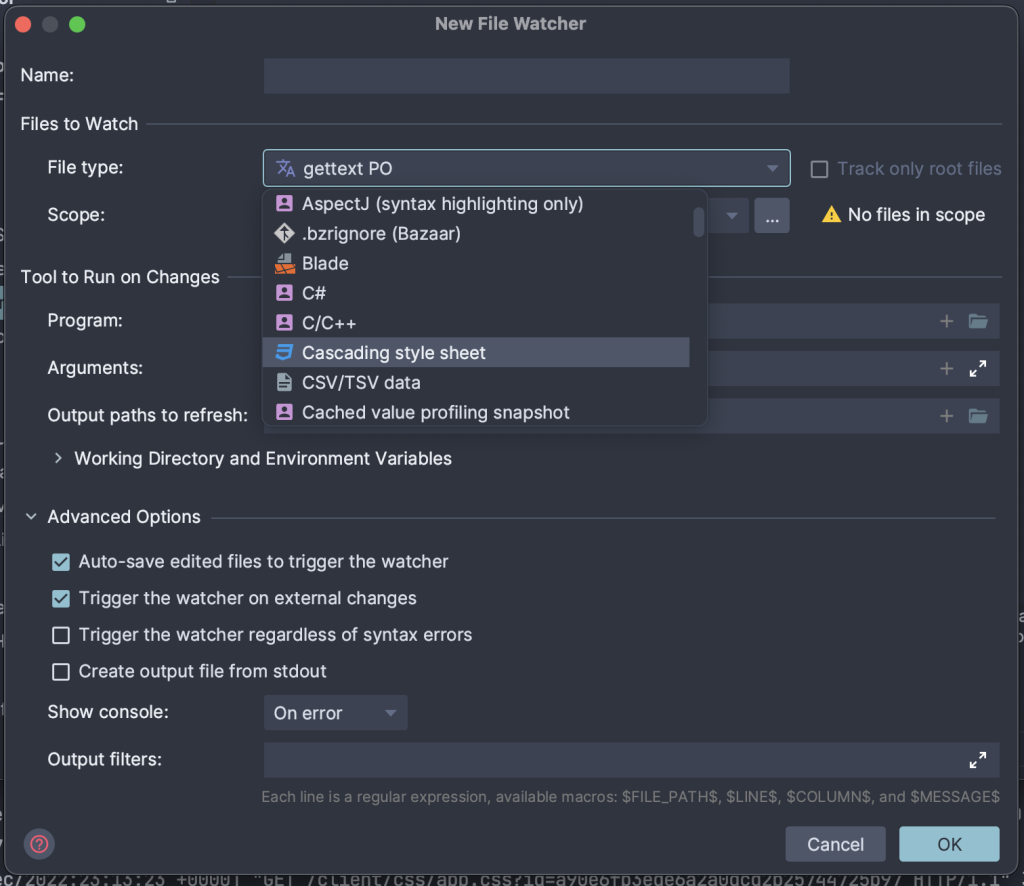
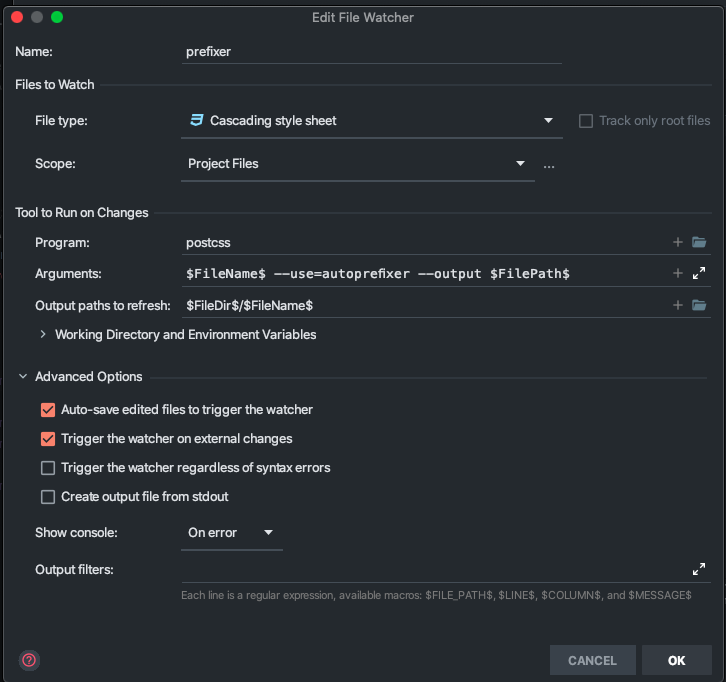
Далее в IDE нажимаем на плюс на странице File Watchers в окне настроек IDE в выпадающем списке выбираем Customоткрывшемся окне в поле Program вставляем postcss
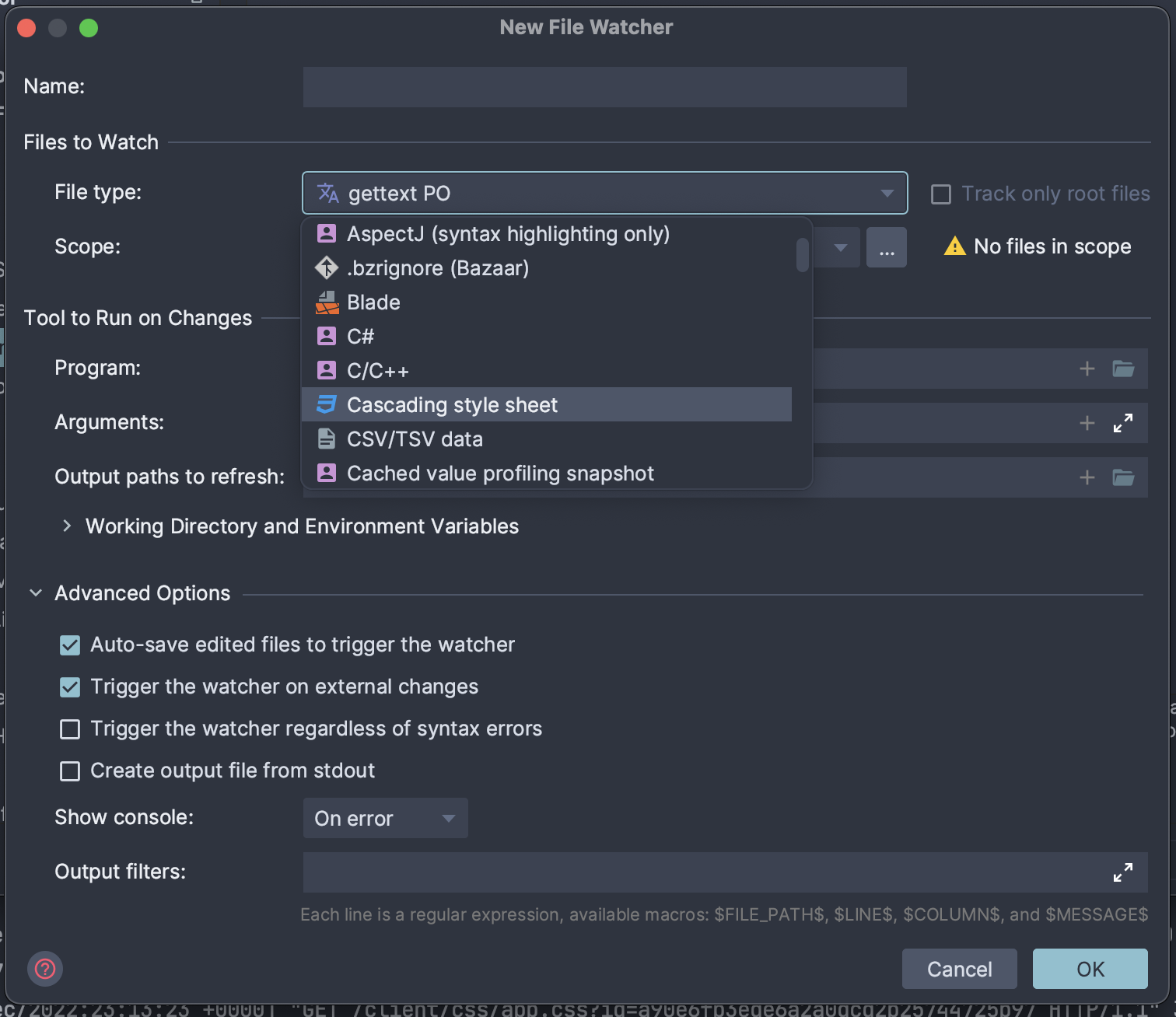
В выпадающем списке File typeвыбираем Cascading style sheet

в поле Arguments — $FileName$ --use=autoprefixer --output $FilePath$
В поле Output paths to refresh — $FileDir$/$FileName$

Нажимаем Working directory and Environment Variables
В полеWorking directoryвставляем — $FileDir$
С настройка сжатия стилей мы завершили.