
Примеры, как сделать постепенный показ элементов с использованием стандартных функций анимации JQuery.
Вёрстка:
<div class="shows">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Стилями скрываются вложенные <div>.
.shows div {
display: none;
width: 100px;
height: 100px;
float: left;
}В JS, к первому элементу .shows div:eq(0) применяется анимация. После завершения, анимация переходит к следующему элементу с использованием ссылки на функцию-родитель arguments.callee.
$('.shows div:eq(0)').show(300, function(){
$(this).next().show(300, arguments.callee);
});
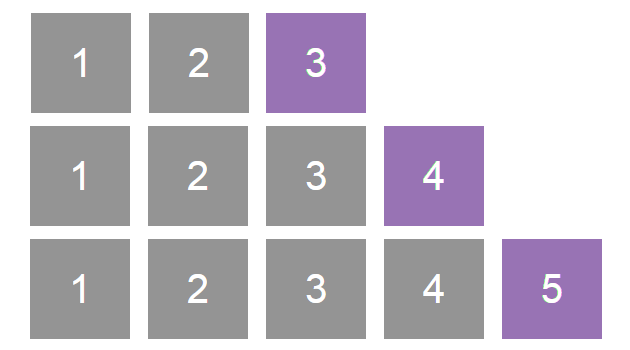
Результат:
See the Pen Появление элементов по очереди — Snipp.ru by uzxans (@uzxan) on CodePen.