
Руководство по созданию прототипа.
Мы конвертируем администраторский HTML шаблон в тему WordPress, однако давайте начнем с создания пустой темы. В вашем каталоге с темами (wp-content/themes/) создайте папку под названием prototyper. В этой новой директории создайте два файла: index.php и style.css. В стилевую таблицу вставьте следующее (можете модифицировать код под себя):
/*
Theme Name: Prototyper
Author: Daniel Pataki
Author URI: http://danielpataki.com/
Description: This theme was made for quick prototyping using the AdminLTE HTML admin theme from Almsaeed Studio.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
Давайте убедимся в том, что этот файл загружается на каждой странице. Сделаем это мы путем создания functions.php и подключения в нем стилевой таблицы. Не волнуйтесь, если вы не знакомы с постановкой в очередь, просто скопируйте и вставьте код.
<?php
function prototyper_styles() {
wp_enqueue_style( 'prototyper', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'prototyper_styles' );На данном этапе вы уже сможете перейти к разделу «Внешний вид» в WordPress и переключиться на созданную нами тему – сделайте так. Поскольку мы не писали никакого кода, фронтэнд нашего сайта будет полностью белым. Это нормально, в скором времени мы его заполним контентом.
Шаг 4. Конвертируем шаблон администратора в WordPress-тему
Этот шаг самый сложный, поскольку все администраторские шаблоны по-своему уникальны. В общем, нам нужно будет придерживаться следующего паттерна:
- Извлекаем файлы хэдера и футера темы
- Проводим замену ссылок на локальные ресурсы
Я буду выполнять эти шаги на примере шаблона AdminLTE, однако процесс будет аналогичным для любых других шаблонов администратора.
Извлекаем хэдер и футер темы
Для начала скачиваем администраторский шаблон и извлекаем его. Переносим все файлы в тему WordPress. Удаляем наш чистый index.php и переименовываем index.html в index.php, после чего открываем его в текстовом редакторе.
Наша цель сейчас – извлечь файлы хэдера и футера. Это означает, что мы хотим разбить наш контент, который будет загружаться на всех страницах. Страницы будут включать в себя хэдер, футер и навигационное меню слева.
Именно здесь нам пригодится качественно кодированная и прекрасно документированная администраторская тема. Я сам часто занимаюсь разработкой тем, поэтому считаю, что главная панель и левая навигация должны быть в верхней части индексного файла. Далее идет основная область, после которой уже следует футер. Чтобы выделить код, который будет использоваться на всех страницах в самом верху файла, нам нужно определить, где находятся так называемые «хлебные крошки».
Я сделал быстрый поиск в файле по слову «breadcrumb» и нашел раздел, который обрабатывает вывод основной секции. Начинается он со следующего кода:
<!-- Right side column. Contains the navbar and content of the page -->
<aside class="right-side">Создаем header.php и вставляем в него все, что следует до представленного кода, включая и сам этот код. Убеждаемся в том, что мы удалили этот код из индексного файла, т.е. он находится только в файле хэдера. Затем в самое начало индексного файла вводим следующий PHP-код:
| 01 | <?php get_header() ?> |
Пришла пора сделать то же самое с футером. В нашем хэдере мы открываем элемент, который имеет класс right-side. Если администраторская тема хорошо задокументирована, мы можем найти закрывающий элемент, просто выполнив поиск по этому классу. Если вы выполните такой поиск, вы найдете закрывающий тег.
Скопируйте все, что стоит после этого тега, включая сам закрывающий тег, и вставьте это в новый файл под названием footer.php. Убедитесь в том, что вы удалили код, который вы скопировали, из индексного файла, и в самом конце файла вставьте следующее:
| 01 | <?php get_header() ?> |
Проводим замену ссылок на локальные ресурсы
Если вы сейчас загрузите тему, она выведет массу всего, однако у нее не будет стилизации и JS. Это происходит по той простой причине, что все наши ссылки указывают на css/bootstrap.min.css. Нам нужно сделать так, чтобы они указывали на http://192.168.55.55/wp-content/themes/prototyper/css/bootstrap.min.css. Мы будем использовать функции WordPress, чтобы обновить ссылки.
Используйте текстовый редактор для замены всех вхождений href=” на href=”<?php echo get_template_directory_uri() ?>/. Это позволит нам гарантировать, что все ссылки на стилевые таблицы работают. Теперь замените все вхождения src=” на src=”<?php echo get_template_directory_uri() ?>/. Вы должны сделать это в header.php и index.php, но не в footer.php.
На данном этапе вы можете загрузить свой сайт по ссылке 192.168.55.55 и увидеть корректную разметку. Некоторые боксы, которые основаны на JavaScript, пока не будут работать, но мы исправим это через пару минут.
Футер имеет два скрипта JS, которые загружаются из CDN, т.е. их не нужно заменять. Первый – это jQuery, он загружается в самом начале. Второй скрипт – это Raphaël. Замените все вхождения src=” на src=”<?php echo get_template_directory_uri() ?>/ в файле футера, за исключением этих двух ресурсов.
Последнее, что нужно сделать: добавить хуки хэдера и футера. Они используются в WordPress для загрузки скриптов и стилей (среди прочего) – они являются необходимым компонентом любой темы. Добавим <?php wp_head() ?> сразу перед закрывающим тегом head в хэдере и <?php wp_footer() ?> сразу перед закрывающим тегом body в футере.
Если вы сделали все правильно, вы должны теперь увидеть все боксы с графиками и картами. Поздравляем, вы только что установили свою среду! Мы продолжим улучшать ее, однако основы мы уже заложили.
Страницы и навигация
Интерфейс должен иметь полноценную навигацию, даже если у нас имеется только один индексный файл. Если вы щелкнете по «Widgets» в вашем сайдбаре, вы увидите все элементы на странице виджетов. Обратите внимание, что они не обрабатываются в нашей теме. Они просто указывают на файл widgets.html в структуре папок нашей темы; это статичная страница.
Управление страницами
Нам нужно создать страницы, которые будут обрабатываться в WordPress. Я рекомендую воспользоваться иерархией шаблонов, чтобы создать файлы для определенных страниц. Если вы создадите страницу под названием Weight Log, она, скорее всего, будет иметь слаг weight-log. Это означает, что вы можете создать файл page-weight-log.php, который будет обрабатывать вывод данной страницы.
Для каждой страницы в вашем прототипе вам понадобится создать страницу в WordPress. Это, конечно, не очень удобно, но применимо. Если вам нужно использовать варианты страниц, вы можете всегда использовать параметры запроса в URL.
Навигация
Следующее, о чем нам нужно подумать – это навигационное меню слева. С ним придется повозиться, особенно если вы хотите вывести красивые иконки и активные элементы. Есть три способа сделать это. Самый простой способ – прописывание меню в коде, однако он не такой гибкий, и динамическое определение меню будет реализовано сложнее. Мы можем зарегистрировать меню и использовать билдер меню, однако это будет применимо только для одноуровневых меню. Также мы можем использовать нашу собственную функцию для создания меню, которая позволит нам создать полноценную реализацию.
Создаем наши файлы
Мы рассмотрим все три метода, представленные выше, и создадим для каждого из них практически идентичную структуру меню. Давайте создадим файлы, которые будут обрабатывать наши страницы:
- Weight Diary (page-weight-diary.php)
- Your Stats (page-your-stats.php)
- Yearly (page-yearly.php)
- Monthly (page-monthly.php)
- Weekly (page-weekly.php)
- Settings (page-settings.php)
Используйте секцию Pages для создания этих страниц в WordPress, после чего создайте отдельный файл в теме для каждой из страниц. Файлы должны содержать следующий код:
<?php get_header() ?>
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
Dashboard
<small>Control panel</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li class="active">Dashboard</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
Content goes here...
</section>
<?php get_footer() ?>Я просто скопировал его из нашего индексного файла. Код выше получает все из хэдера, после чего выводит секцию заголовка, которую вы можете переписать, чтобы она была релевантной текущей странице. Затем следует секция основного контента; ваш контент будет находиться именно здесь. Наконец, мы получаем контент футера.
Прописывание меню в коде
Чтобы прописать в коде наши меню, нам необходимо посмотреть, как администраторский шаблон выводит меню, после чего изменить это в соответствии со своими потребностями. Нам нужно будет переписать только три вещи в данном случае: заголовки страниц, URL-адреса и иконки.
Заголовки страниц изменить очень просто. Но учтите, что, поскольку мы прописываем их в коде, заголовки страниц, которые вы укажете здесь, не будут теми же самыми, которые вы создадите в бэкэнде WordPress.
URL-адреса должны указывать на актуальные страницы WordPress. Вы можете скопировать их в бэкэнде, или, что еще лучше, воспользоваться функцией get_template_directory_uri() и добавить слаг страницы, как я делал это в примере выше.
Иконки используют Font Awesome, популярный бесплатный иконочный шрифт. Если вам нужно заменить классы вида fa-dashboard-… на те, которые вы хотите использовать, просто посетите ссылку выше для получения всех иконок и их классов.
<ul class="sidebar-menu">
<li class="active">
<a href="<?php echo get_template_directory_uri() ?>">
<i class="fa fa-dashboard"></i> <span>Dashboard</span>
</a>
</li>
<li>
<a href="<?php echo get_template_directory_uri() ?>/weight-diary/">
<i class="fa fa-book"></i> <span>Weight Diary</span>
</a>
</li>
<li class="treeview">
<a href="<?php echo get_template_directory_uri() ?>/your-stats/">
<i class="fa fa-bar-chart-o"></i>
<span>Your Stats</span>
<i class="fa fa-angle-left pull-right"></i>
</a>
<ul class="treeview-menu">
<li><a href="<?php echo get_template_directory_uri() ?>/your-stats/yearly/"><i class="fa fa-angle-double-right"></i> Yearly</a></li>
<li><a href="<?php echo get_template_directory_uri() ?>/your-stats/monthly/"><i class="fa fa-angle-double-right"></i> Monthly</a></li>
<li><a href="<?php echo get_template_directory_uri() ?>/your-stats/weekly/"><i class="fa fa-angle-double-right"></i> Weekly</a></li>
</ul>
</li>
<li>
<a href="<?php echo get_template_directory_uri() ?>/settings/">
<i class="fa fa-cog"></i> <span>Settings</span>
</a>
</li>
</ul>Найдите меню сайдбара в файле header.php вашей темы и замените его на меню выше. Вы получите ту структуру меню, которая вам нужна. Страницы, на которые мы ссылаемся, пока не существуют, однако мы можем создать их в админке. Вот полный список страниц:
- Dashboard (задается как главная страница в разделе «Параметры»-«Чтение»)
- Weight Diary
- Your Stats
- Yearly (дочерняя страница для Your Stats)
- Monthly (дочерняя страница для Your Stats)
- Weekly (дочерняя страница для Your Stats)
- Settings
Регистрируем меню WordPress
Когда разработчики создают темы, они обычно определяют области меню и разрешают пользователям создавать свои собственные меню в этих областях. Мы улучшим данную функциональность для автоматического вывода наших меню. Откроем файл functions нашей темы и добавим в него следующий код:
| 01 | register_nav_menu('left_menu', 'Left hand navigation menu'); |
Этот код говорит WordPress о том, что необходимо вывести секцию в разделе «Внешний вид» – «Меню» и разрешить пользователям создавать меню в локации left_menu. Вы можете теперь войти в админку и создать свое меню в ней. Обратите внимание, что вследствие ограничений на то, как WordPress выводит меню, мы не может создавать многоуровневые меню данным методом. По крайней мере, не сейчас!
Следующий шаг – сообщить теме, где это меню должно быть добавлено. Вставьте следующий код сразу над существующим меню в хэдере.
<?php wp_nav_menu( array(
'location' => 'left_menu',
'container' => false,
'menu_class' => 'sidebar-menu',
'menu_id' => 'sidebar-menu'
)) ?>
Параметры, которые я добавил, помогают убедиться в том, что используется корректная локация, меню не имеет контейнера, и что класс и ID для меню – это sidebar-menu.
Если ваше меню было задано (не забудьте привязать его к локации, используя чекбокс внизу), оно должно отобразиться. На данном этапе вы можете удалить большое меню, которое поставляется с шаблоном. Единственное, что нужно отметить – это отсутствие иконок. Мы исправим это с помощью CSS!
#sidebar-menu > li:nth-of-type(1) > a::before {
content: "\f0e4";
margin-right:7px;
font-family:FontAwesome;
}
Код выше должен быть помещен в файл style.css. Он определяет иконку, используемую для первого пункта в меню. Чтобы привязать иконки к другим пунктам меню, просто увеличьте число в круглых скобках.
Иконка задается строковым значением свойства content. Чтобы определить, что это за иконка, можно взглянуть на список доступных иконок и выбрать ту, которая вам нужна. Значение Unicode показано в заголовке на странице иконки.
Создаем свое собственное меню
Структура нашего меню напоминает ту, которая используется в администраторском шаблоне, однако она не совсем аналогична. В нашей структуре иконки будут добавляться другим путем, и подстраницы не будут работать должным образом. Мы можем исправить это с помощью регистрации и использования меню, как мы это делали выше, но прибегнем к нашему собственному классу Walker для вывода меню.
Давайте расширим класс Walker. Вот сам код. Его объяснение последует ниже.
class Prototyper_Walker extends Walker {
// Tell Walker where to inherit it's parent and id values
var $db_fields = array(
'parent' => 'menu_item_parent',
'id' => 'db_id'
);
/**
* At the start of each element, output a <li> and <a> tag structure.
* Note: Menu objects include url and title properties, so we will use those.
*/
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
$classes = array();
if( $item->object_id == get_the_ID() || ( $item->url == site_url() . '/' AND is_home() ) ) {
$classes[] = 'active';
}
if( in_array( 'menu-item-has-children', $item->classes ) ) {
$classes[] = 'treeview';
}
$arrow = ( in_array( 'menu-item-has-children', $item->classes ) ) ? '<i class="fa pull-right fa-angle-left"></i>' : '';
$arrow = ( in_array( 'menu-item-has-children', $item->classes ) ) ? '<i class="fa pull-right fa-angle-left"></i>' : '';
$output .= sprintf( "\n<li%s><a href='%s'>%s<span>%s</span> %s</a>\n",
' class="' . implode( ' ', $classes ) . '"',
$item->url,
$icon,
$item->title,
$arrow
);
}
function start_lvl(&$output, $depth) {
$indent = str_repeat("\t", $depth);
$output .= "\n$indent<ul class=\"treeview-menu\">\n";
}
function end_lvl(&$output, $depth) {
$output .= "\n</ul>";
}
function end_el(&$output) {
$output .= '</li>';
}
}
Мы используем функцию Walker для изменения вывода начала элементов и уровней и конца элементов и уровней. Метод start_el() используется для определения того, как начинается пункт списка.
В нашем случае список будет использовать следующий шаблон:
| 01 | <li class="active treeview"><a href="http://oururl.com/tothepage/"><span>Link text</span> <i class="fa pull-right fa-angle-left"></i></a></li> |
Нам нужно добавить некоторую логику, чтобы убедиться, что классы active и treeview добавлены только тогда, когда это необходимо. Иконка в самом конце ссылки также нужна только в том случае, если пункт является родительским элементом; мы проверяем это в функции.
Я также использовал значение свойства attr_title. Это атрибут заголовка, который вы можете задать в билдере меню, если вы щелкнете по стрелочке рядом с названием пункта. Я использовал это поле для добавления имен классов для иконок Font Awesome. Так мы получим полный контроль над иконками.
Мы использовали метод start_lvl() только для добавления класса treeview-menu к списку. Методы end_lvl() и end_el() просто закрывают элементы, открытые ранее в других функциях.
На последнем этапе нам нужно сделать так, чтобы наше меню использовало класс Walker. Мы делаем это при помощи изменения вызова к wp_nav_menu() в хэдере, добавив параметр walker. Вот весь код:
<?php wp_nav_menu( array(
'location' => 'left_menu',
'container' => false,
'menu_class' => 'sidebar-menu',
'menu_id' => 'sidebar-menu',
'walker' => new Prototyper_Walker()
)) ?>
Скрываем тестовое меню
Если вы следовали за руководством, вы должны теперь иметь прописанное в коде меню или произвольное меню, сопровождаемое длинным меню, которое поставляется вместе с HTML шаблоном. Вы можете удалить его, но в таком случае вы потеряете возможность поиска элементов – то, что нам понадобится в скором времени. Вы можете также оставить его, но в таком случае оно будет замусоривать файл.
Мое решение проблемы – это добавление JS. Почему бы не оставить меню, но скрыть его по умолчанию, выводя его при двойном нажатии клавиши T на клавиатуре. Давайте добавим новый ID к этому меню и скроем меню с помощью встроенного CSS. Открывающий тег меню станет следующим:
| 01 | <ul class="sidebar-menu" id='elements-menu' style="display:none"> |
Затем давайте добавим новый JS файл к нашей теме с помощью метода постановки в очередь. Создайте файл prototyper.js в корневой директории вашей темы и в файл functions добавьте следующее:
add_action( 'wp_enqueue_scripts', 'prototyper_scripts' );function prototyper_scripts() { wp_enqueue_script( 'prototyper', get_template_directory_uri() . '/prototyper.js', array('jquery') );} |
Заключительный этап – написание jQuery. Нам нужно определить нажатие клавиши T. Также мы проверим, что период между двумя нажатиями клавиш должен укладываться в 500 ms.
function toggle_menu() {
jQuery('#elements-menu').toggle();
}
var lastKeypressTime = 0;
jQuery( document ).on( 'keyup', function( e ) {
if( e.keyCode === 84 ) {
var thisKeypressTime = e.timeStamp;
if( thisKeypressTime - lastKeypressTime <= 500 ) {
toggle_menu();
}
lastKeypressTime = thisKeypressTime;
}
})
Готово. Наше меню теперь скрыто, однако вывести его можно при помощи двойного клика по клавише T. Меню полезно при поиске элементов, но в остальное время оно нам просто не требуется.
Сохраняем ссылки тестового меню
Ссылки в тестовом меню являются относительными, т.е. они не будут больше работать. Они указывают, к примеру, на http://yoursite.com/pages/calendar.html. В действительности, эти файлы теперь находятся в папке с вашей темой, т.е. ссылки должны иметь вид http://yoursite.com/wp-content/themes/prototyper/pages/calendar.html. Чтобы исправить это, просто добавьте функцию <?php echo get_template_directory_uri() ?> к атрибуту href каждой ссылки в тестовом меню.
Создаем страницы
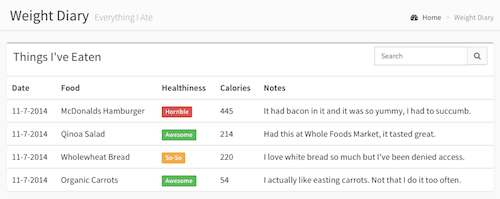
Наконец мы достигли шага, на котором мы можем создать страницы. Давайте создадим weight diary, который я уже описывал ранее. Эта страница будет содержать в себе таблицу продуктов, съеденных пользователем, с возможностью их добавления. У вас должен уже быть файл, созданный для данной страницы: page-weight-diary.php. Откройте его теперь.
Он должен содержать HTML, который мы обсуждали в разделе «Создаем наши файлы».
В секции content header измените текст заголовка на тот, который вам требуется. Я использовал следующий код:
<?php get_header() ?>
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
Weight Diary
<small>Everything I Ate</small>
</h1>
<ol class="breadcrumb">
<li><a href="<?php echo site_url() ?>"><i class="fa fa-dashboard"></i> Home</a></li>
<li class="active">Weight Diary</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
</section><!-- /.content -->
<?php get_footer() ?>
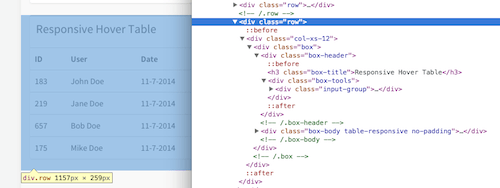
Нажмите два раза T, чтобы вывести исходное меню на экран, после чего щелкните по записи Tables, которая идет следом за Simple Tables. Давайте воспользуемся самой нижней таблицей «Responsive Hover Table». Вы можете просмотреть исходный код страницы, чтобы найти HTML-код, требуемый для данной таблицы. Я обычно копирую его из окна инструментов разработчика.

Щелкните правой кнопкой где-нибудь в таблице и выберите «Проинспектировать элемент» (или что-то подобное, что зависит от вашего браузера). В окне, которое появится, перейдите к DOM и ищите требуемую строку таблицы, после чего скопируйте ее.
Вставьте ее в область контента файла weight diary, после чего подгоните таблицу под свои нужды. Я решил столбцы с датой, пищей, калориями, полезными свойствами и примечаниями.

Следующий этап – добавление кнопки, которая позволит пользователям добавлять новую запись в дневник. Но для начала мы создадим поле для надлежащего отступа. Я скопировал следующий код из администраторского шаблона:
<div class="row">
<div class="col-xs-12">
<div class='box'><div class='box-body'>
<a href='<?php echo site_url() ?>/add-weight-entry/' class="btn btn-primary btn-sm">Add New</a>
</div></div>
</div>
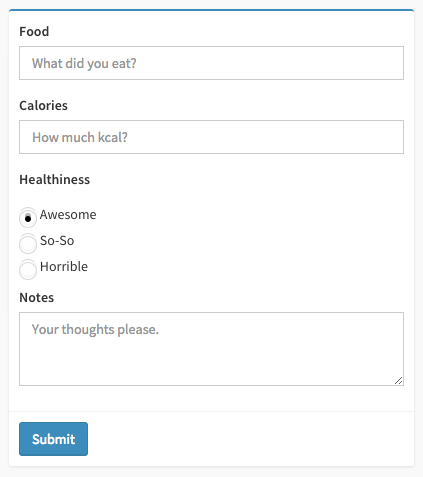
</div>Поскольку мы обращаемся к странице add-weight-entry, давайте создадим ее в консоли WordPress; создайте файл page-add-weight-entry.php и добавьте к нему нашу небольшую заготовку. Затем я скопировал элементы формы из HTML-шаблона для создания формы:

Как и в прошлом случае, я скопировал все элементы из администраторского шаблона. Единственное, что я добавил сам – это связал форму с дневником. Я изменил открывающий тег формы:
<form role="form" method='post' action='<?php echo site_url() ?>/weight-diary/?message=added_entry'>
Всякий раз, когда форма будет отправлена, пользователь вернется к странице дневника. Мы добавили также дополнительный параметр message со значением added_entry. Мы можем улучшить наш файл weight-diary.php, чтобы вывести сообщение об успешном добавлении нового пункта в дневник.

Я скопировал HTML-код для вывода сообщения из UI Elements – General в HTML-шаблоне, и поместил его между кнопкой Add New и таблицей.
Копирование и вставка
На данном этапе вы можете создать статичный сайт с некоторыми динамическими компонентами (меню, создание страниц). Однако точный элемент, который вам нужно скопировать, не всегда можно так просто найти. У меня есть некоторый опыт в этом вопросе, поэтому я решил им с вами поделиться.
Все корректные администраторские HTML-шаблоны работают с grid-системой. Это хорошая идея – всегда использовать столбцы и строки. Когда мне нужна вся таблица для weight diary, я копирую строку, содержащую отдельный полноэкранный столбец, и таблицу.
Когда мне нужна только кнопка для добавления функциональности add new, я просто копирую кнопку и создаю строку и контейнер с ней вручную. Отсюда следует другое наблюдение: в большинстве шаблонов используются некоторые контейнеры.
Вам решать, хотите ли вы их использовать или нет. Я считаю, что использование той же самой структуры, что и шаблон, позволяет поддержать связность вашего проекта. Я обычно не помещаю кнопку Add New в контейнер, однако, поскольку это позволяет правильно ее позиционировать, такой подход может быть эффективным.
В целом, учитывайте grid-систему, которую использует шаблон, и используйте контейнерные элементы, чтобы добиться максимальной эффективности.
Динамические фронтэнд возможности
Большинство администраторских тем, включая и AdminLTE, повсюду используют JavaScript. Вы имеете массу элементов в своем распоряжении, для которых вам, возможно, понадобится использовать JS. Таблицы данных – хороший пример; они допускают сортировку и поиск данных в пределах HTML-таблиц. Давайте добавим в наш дневник сортируемую таблицу.
Я обычно копирую все вещи, основанные на JS, из исходного файла, а не из исходного кода или DOM. Причина проста – как только элемент загрузился, JS может динамически менять DOM, т.е. простое копирование может не дать нужного результата; таким образом, я перейду к pages/tables/data.html и скопирую всю секцию Data Table With Full Features.
Если вы посмотрите в data.html, вы увидите, что он содержит четыре вещи, которые наш фреймворк пока не делает. Файл имеет одну дополнительную стилевую таблицу, два дополнительных скрипта и немного JS-кода в конце.
Поскольку таблицы данных не используются на каждой странице, есть смысл загружать все это только для страниц, где они реально необходимы. Мы могли бы сразу взять и сделать это, однако наша основная цель – это быстрое прототипирование, а не оптимизированное приложение. Поэтому я добавлю стили к хэдеру, два скрипта к футеру, а JS фрагмент – к файлу weight diary.
В ваш header.php вставьте следующее:
<!-- DATA TABLES -->
<link href="<?php echo get_template_directory_uri() ?>/css/datatables/dataTables.bootstrap.css" type="text/css" />
В footer.php вставьте следующее (вставлять надо обязательно перед финальным скриптом, которым является app.js):
<script src="<?php echo get_template_directory_uri() ?>/js/plugins/datatables/jquery.dataTables.js" type="text/javascript"></script>
<script src="<?php echo get_template_directory_uri() ?>/js/plugins/datatables/dataTables.bootstrap.js" type="text/javascript"></script>
Последний шаг – добавление некоторого JS кода, который превратит таблицу в таблицу данных. Я просто поместил его под таблицей в файле weight-diary.php:
<script type="text/javascript">
jQuery(function() {
jQuery("#example1").dataTable();
});
</script>акая методология может быть использована для любого JS-элемента. Для начала перейдите к файлу с этим элементом и убедитесь в том, что вы добавили все стилевые таблицы и скрипты, которые он требует. Затем скопируйте элемент и сопроводите его JS-фрагментом, который сделает этот элемент рабочим.
Динамическая серверная функциональность
Последний фрагмент нашей картины – это динамическая серверная функциональность. Она требует более тесного знакомства с WordPress, однако вы можете создать высококачественные прототипы, не используя ее.
Для начала давайте создадим нашу функциональность weight diary в бэкэнде. Я использую произвольный тип записей, чтобы сохранить записи дневника, и плагин Advanced Custom Fields (ACF), чтобы создать произвольные поля. Вы можете скачать ACF с сайта Advanced Custom Fields или из хранилища плагинов.
Я использовал код ниже в functions.php, чтобы быстро создать произвольный тип записей:
add_action( 'init', 'weight_diary_post_type' );
function weight_diary_post_type() {
$args = array(
'public' => true,
'label' => 'Weight Diary'
);
register_post_type( 'weight_diary', $args );
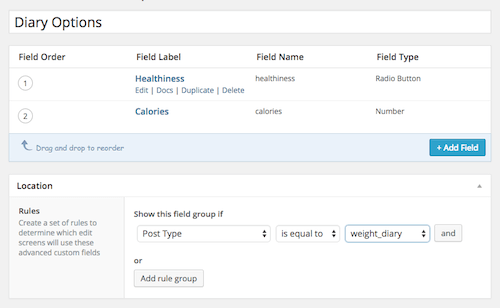
}Как только вы добавите этот код, вы сможете увидеть произвольный тип записей Weight Diary в админке. Теперь установите и активируйте Advanced Custom Fields, после чего создайте два произвольных поля: healthiness и calories. Первое поле будет радио кнопкой с тремя значениями, а второе – числовым полем.

Переходим к произвольному типу записей Weight Diary и добавляем некоторые записи. Мы будем использовать дату публикации для вывода даты, заголовок записи для названия пищи, а также контент записи для примечаний. Теперь давайте вернемся к нашей таблице и используем запрос WordPress для ее заполнения. Вставьте следующий код в вашу таблицу, заменив контент тега tbody:
<?php
$diary = new WP_Query( array(
'post_type' => 'weight_diary',
'post_status' => 'publish'
));
if( $diary->have_posts() ) :
while( $diary->have_posts() ):
$diary->the_post();
?>
<tr>
<td><?php the_time( 'F-d-Y' ) ?></td>
<td><?php the_title() ?></td>
<td><span class="label label-success"><?php the_field( 'healthiness' ) ?></span></td>
<td><?php the_field( 'calories' ) ?></td>
<td><?php the_content() ?></td>
</tr>
<?php endwhile; endif ?>На данном этапе таблица заполнена десятью самыми свежими записями дневника. Обратите внимание, что для получения значения произвольного поля из ACF вам требуется только функция the_field() и название поля (которое можно найти в секции произвольных полей).
Следующий шаг – разрешить пользователям отправлять актуальные данные. Давайте перейдем к файлу page-add-weight-entry.php и изменим его путь отправки на <?php echo admin_url( ‘admin-ajax.php’ ) ?>.
Также давайте добавим скрытое поле перед закрывающим тегом form. Оно содержит параметр, чье значение мы можем использовать для того, чтобы перехватить пользовательское действие по добавлению записи в дневник.
<input type='hidden' name='action' value='add_diary_entry'> |
Мы можем перехватить это действие из нашего файла functions, используя значение этого скрытого поля. Воспользуемся следующими соглашениями:
add_action( 'wp_ajax_add_diary_entry', 'add_diary_entry' );
add_action( 'wp_ajax_nopriv_add_diary_entry', 'add_diary_entry' );
function add_diary_entry() {
//code goes here
}Первое действие перехватывает добавление записи для зарегистрированных пользователей; второе перехватывает его для незарегистрированных пользователей. Если вам нужно это делать только для одного типа пользователей, удалите одно из соглашений. В реальном сценарии нам пришлось бы также добавить код, который проверял бы безопасность вводимых данных.
Используя данные, переданные через массив $_POST, мы можем создать запись WordPress с соответствующей информацией. Как только пост будет опубликован, мы перенаправим пользователя обратно к дневнику с сообщением об успешном добавлении.
function add_diary_entry() {
$data = array(
'post_type' => 'weight_diary',
'post_status' => 'publish',
'post_title' => $_POST['post_title'],
'post_content' => $_POST['post_content']
);
$post_id = wp_insert_post( $data );
add_post_meta( $post_id, 'calories',$_POST['calories'] );
add_post_meta( $post_id, 'healthiness',$_POST['healthiness'] );
header( 'Location: '. site_url() . '/?page_id=9&message=added_entry' );
die();
}И так далее
Давайте повторим пройденное. Чтобы добавить статичную возможность, откройте меню, найдите элементы, которые вам требуются, скопируйте их и измените HTML-контент, чтобы он отвечал вашим потребностям.
Если вам требуется некоторая усовершенствованная фронтэнд «магия», то в таком случае примените некоторый JS-код; если вам требуется серверная функциональность, то в таком случае создайте свои функции и примените их к фронтэнд элементам.
Используя данный метод, вы сможете создать высококачественные прототипы. Ваши клиенты останутся довольны.
Новые посты:


Переключение темы Темный и Светлой

Как сделать кастомный скролл, который появляется только при наведении
Категории:
Топ посты:
- АКТИВАЦИЯ PHPSTORM, WEBSTORM, INTELLIJ IDEA И ДРУГИЕ ПРОДУКТЫ JETBRAINS ВЕРСИИ 2022.2.X И 2022.3 - 6.Мар.2023 (Просмотр: 7111)
- Как использовать CSS ::before и ::after для создания пользовательских анимаций и переходов - 6.Июн.2022 (Просмотр: 4448)
- Как создать бургер меню с выезжающей панелью на чистом CSS - 31.Янв.2022 (Просмотр: 4400)
- 15 великолепных эффектов анимации текста CSS [Примеры] - 13.Мар.2023 (Просмотр: 3176)
- Проверка позиций сайта по ключевым словам - 6.Апр.2022 (Просмотр: 2537)