
Вступление
Система Grid (сетка) является одной из наиболее полезных функций, добавленных в CSS. Она позволяет выравнивать элементы страницы по столбцам и строкам. CSS Grid упрощает разработку сложных и адаптивных веб-страниц и не требует данных с плавающей запятой, таблиц или позиционирования. У Grid есть множество и более мощных способностей, которые можно узнать в процессе серьезной работы с этой системой.
Чтобы лучше понять возможности CSS Grid, разберем далее некоторые практические примеры.
Определение контейнера
Перед использованием Grid необходимо дать определение контейнера div или родительского div, в котором будут следующим образом размещаться все дочерние элементы:
<div class="container">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
<div class="child">4</div>
</div>Родительский div становится контейнером grid, когда мы устанавливаем в CSS его отображение в grid или inline-grid.
Вот пример:
.container {
display: grid;
background-color: crimson;
padding: 10px;
}
.container > .child {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
font-size: 30px;
margin: 5px;
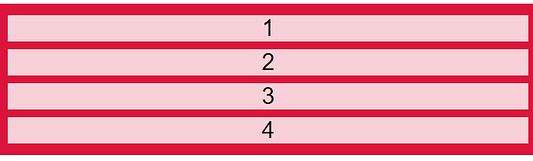
}Результат:

Теперь можно использовать такие свойства контейнера, как justify-content align-items, например, для центрирования дочерних элементов внутри контейнера div. Рассмотрим на примерах ниже.
Свойства grid-template-columns
Свойство grid-template-columns используется для определения количества столбцов в контейнере grid. А также помогает определить ширину каждого столбца.
Допустим, нужно определить внутри контейнера grid 3 столбца. В этой ситуации можно использовать дроби fr в качестве значения свойства grid-template-columns. Дроби используются для разделения макета сетки на столбцы или строки.
Смотрите пример ниже:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
background-color: crimson;
padding: 10px;
}
.container > .child {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
font-size: 30px;
margin: 5px;
}Как видите, использовано 3 дроби 1fr, чтобы разделить контейнер grid на 3 столбца.
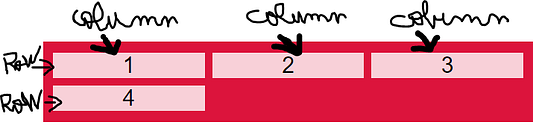
Результат:

Свойство grid-template-columns также можно использовать для указания ширины столбцов.
.container {
display: grid;
grid-template-columns: 200px 50px 150px 100px;
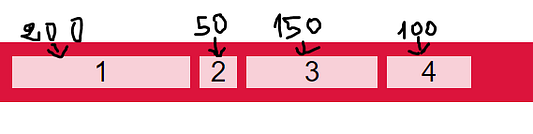
}Результат:

В дополнение к этому, свойства grid-template-columns можно установить в значении auto. В результате ширина столбца будет автоматически увеличиваться в зависимости от размера вашего экрана.
Вот пример:
.container {
display: grid;
grid-template-columns: auto auto;
}
Одним из замечательных свойств является простое создание автоматически адаптивных макетов с помощью ширины grid-template-columns и функции minmax(), которая делает ширину минимальной или максимальной в зависимости от размера экрана.
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
Допустим, нужно отобразить список продуктов в приложении электронной коммерции. Сделать его нужно адаптивным, т.е. отображать три продукта в столбце для настольных компьютеров, два продукта в столбце для планшетов и только один продукт в столбце для мобильных устройств. Посмотрите на примеры ниже:
HTML:
<div class="grid">
<div class="item">Product 1</div>
<div class="item">Product 2</div>
<div class="item">Product 3</div>
<div class="item">Product 4</div>
<div class="item">Product 5</div>
<div class="item">Product 6</div>
</div>
CSS:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body{
height: 100vh;
margin-top: 150px;
}
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
.item{
background: red;
padding: 20px;
color: wheat;
margin: 10px;
}Количество столбцов определится автоматически в зависимости от размера используемого экрана. При минимальной ширине экрана будет только 1 столбец 1fr. На очень широком экране будет отображаться группа столбцов шириной в 200 пикселей.
Свойства grid-template-rows
Свойство grid-template-rows используется для определения количества строк в контейнере grid. Это похоже на grid-template-columns, с той лишь разницей, что теперь мы работаем со строками вместо столбцов.
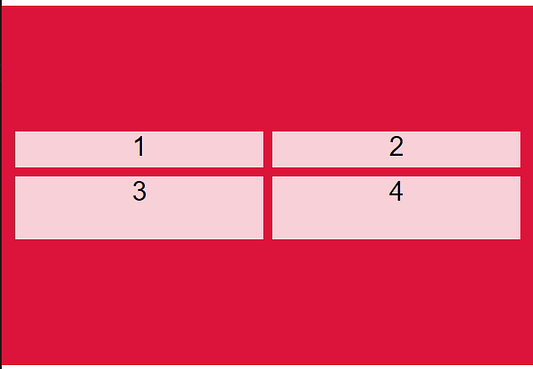
Допустим, нужно определить контейнер grid с двумя столбцами и двумя строками. Сделать это можно, используя свойства grid-template-rows и grid-template-columns. Вот пример:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
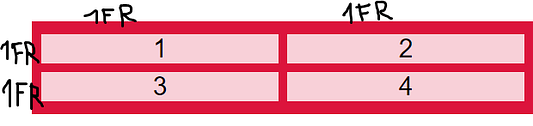
}Результат:

Можно использовать свойство grid-template-rows, чтобы определить ширину строки или автоматически растянуть ее, как мы это делали, используя grid-template-columns. Разницы нет, просто вместо столбцов мы работаем со строками.
Свойство grid-gap
Свойство grid-gap используется внутри родительского элемента для установки зазора между столбцами и строками.
.container{
display: grid;
grid-template-columns: auto auto;
grid-gap: 15px;
}
Свойство align-content
Свойство align-content используется для полного выравнивания по вертикали внутри контейнера.
Вот пример:
.container {
display: grid;
grid-template-columns: auto auto;
grid-template-rows: 50px 80px;
height: 400px;
align-content: center;
background-color: crimson;
padding: 10px;
}Результат:

Есть и некоторые другие значения, которые можно передать для align-content, например:
space-between, start, space-around, и end. Чтобы увидеть различия, можно исследовать их в текстовом редакторе.
Составляющие Grid
CSS Grid имеет некоторые полезные свойства, которые можно передавать дочерним элементам контейнера grid, чтобы упростить создание сложных макетов. Вот некоторые из этих свойств:
- grid-column
- grid-row
- grid-area
Подробнее узнать о них можно на специализированных веб-сайтах.
Заключение
Grid — это очень полезная функция CSS, которая упрощает разработку сложных и адаптивных структур макетов. Для совершенствования навыков разработчика настоятельно рекомендуется практиковать эту функцию.