
У инстраграма нет готового виджета для вывода постов на сайте. В прошлой статье мы рассматривали как создать Instagram виджет для сайта с помощью конструктора. Это самый простой и быстрый способ, и на мой взгляд самый лучший. Единственный его минус, как и в любом другом шаблонном конструкторе — это ограниченное изменение внешнего вида и функционала. Но с большинством задач конструктор вполне справится.
Если же вы хотите, что-то особенное, то тогда придется выводить посты с помощью API Instagram. В этой статье вы найдете уже готовый класс на PHP для работы с инстраграм. Это библиотека, которая облегчит вам жизнь, и которую вы можете использовать в своих проектах.
Получите токен Instagram
На данный момент для получения токена в Instagram требуется так же аккаунт разработчика Facebook.
1. Перейдите по ссылке https://developers.facebook.com и нажмите «Начать», затем во всплывающем окне «Далее».

2. На вновь открывшемся окне выберите «Создать свое первое приложение».

3. Введите желаемое имя и E-mail.

4. После заполнения формы страница будет перезагружена. Вас перенаправят на страницу панели нового приложения. В меню выберите Настройки → Основное.

5. В самом низу нажмите «Добавить платформу».

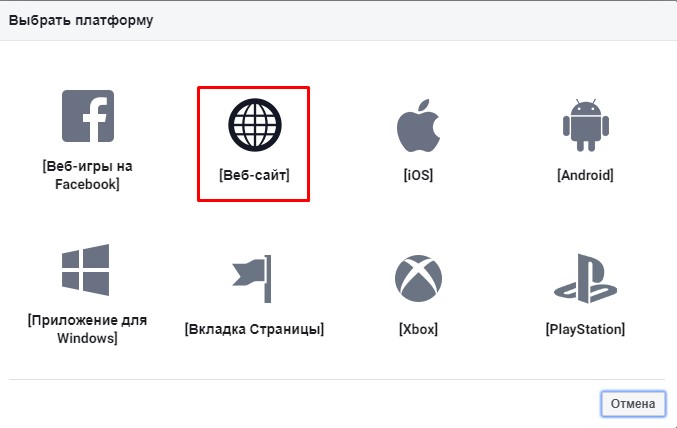
6. В открывшемся окне выберите платформу «Веб-сайт».

7. В конце страницы появится выбранная платформа «Веб-сайт» и поле для ввода URL-адреса сайта. Заполните его и сохраните изменения.

8. В меню нажмите «Товары», найдите карточку Instagram и перейдите к ее настройке.

9. После того, как вы перейдете к настройке товара, он станет доступным в левом меню. Разверните пункт «Instagram» и выберите пункт «Basic Display». Внизу страницы нажмите «Create New App».

Появится всплывающее окно, в котором будет указано ранее заполненное название приложения. На этом шаге просто сохраните изменения.
Нужен сайт по доступной цене? Здесь https://webmaster59.ru/sozdanie-sajtov-perm.html вы можете заказать сайт любой сложности, от простого сайта-визитки до корпоративного сайта или интернет магазина качественно и по низким ценам!
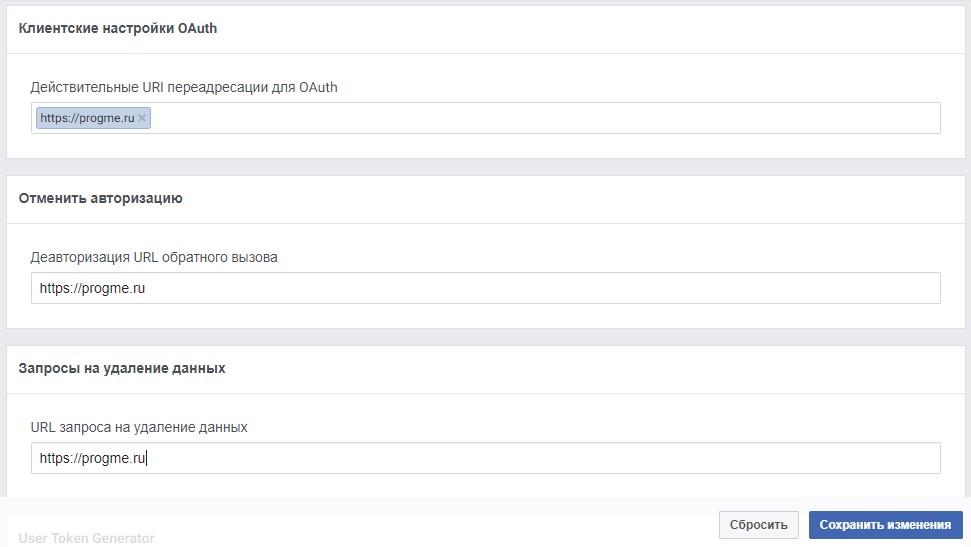
10. После сохранения настроек станут доступны новые поля. Необходимо заполнить следующие:
- Действительные URI переадресации для OAuth.
- Деавторизация URL обратного вызова.
- URL запроса на удаление данных.
Во всех полях нужно указать адрес сайта, для которого будет настраиваться виджет.

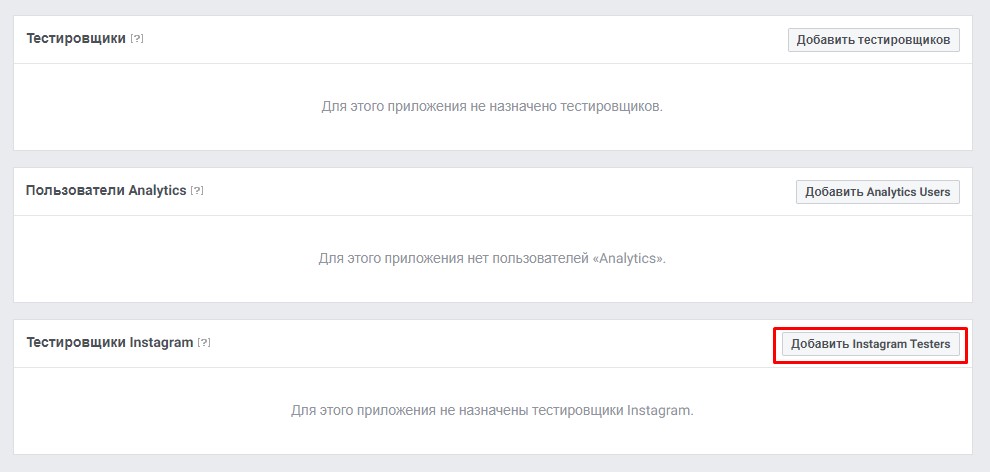
11. В левом меню выберите пункт «Роли», в выпадающем меню еще раз пункт «Роли». На открывшейся странице выберите «Добавить Instagram Testers».

12. В открывшемся окне укажите имя пользователя аккаунта Instagram. После выбора отправьте приглашение пользователю.

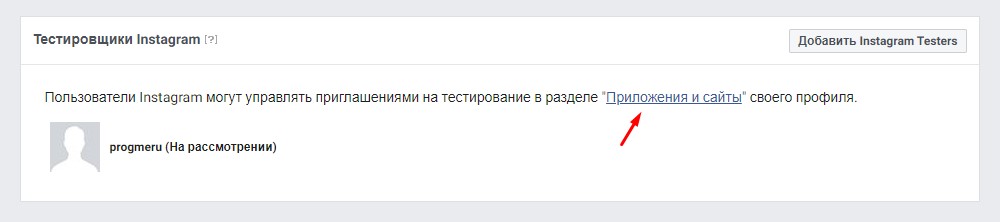
13. Пользователь появится в списке тестировщиков, но со статусом «На рассмотрении». Чтобы подтвердить приглашение, необходимо перейти по ссылке в тексте.

13. Ссылка ведет на сайт Instagram, необходимо авторизоваться, чтобы принять приглашение. На открывшейся странице перейдите в Приложения и сайты → Приглашения для тестировщиков. Примите приглашение.

14. Разверните пункт «Instagram» и выберите пункт «Basic Display». В блоке «User Token Generator» нажмите кнопку «Generate Token».

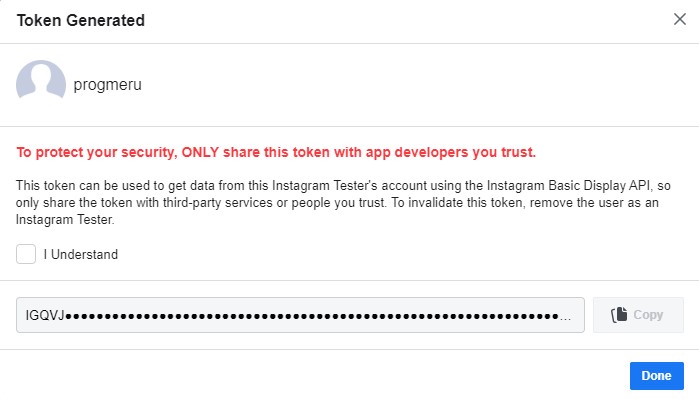
15. Если вы не авторизованы, войдите в свой профиль Instagram. На открывшейся странице нажмите кнопку «Авторизовать». После успешной авторизации необходимо согласиться с предупреждением о необходимости передачи токена только доверенным лицам. Далее перед вами откроется окно в вашим токеном. Ваш токен сгенерирован, скопируйте его!

Библиотека на PHP для работы с Instagram API
<?
class Instagram{
const URL_INSTAGRAM_API = 'https://graph.instagram.com/me/';
private $access_token = 0;
public $token_params = 0;
public $count_post = 0;
public $error = "";
public $App = "";
public function __construct($token, $count = 10){
global $APPLICATION;
$this->token_params = $token;
$this->count_post = $count;
$this->App=$APPLICATION;
}
public function checkApiToken(){
if(!strlen($this->token_params)){
$this->error="No API token instagram";
}
$this->access_token='/?access_token='.$this->token_params;
}
public function getFormatResult($method, $fields = ''){
if(function_exists('curl_init'))
{
if($fields) {
$method.$this->access_token .= '&fields='.$fields;
}
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, self::URL_INSTAGRAM_API.$method.$this->access_token."&limit=".$this->count_post);
curl_setopt($curl, CURLOPT_RETURNTRANSFER,true);
$out = curl_exec($curl);
$data = $out ? $out : curl_error($curl);
}
else
{
$data = file_get_contents(self::URL_INSTAGRAM_API.$method.$this->access_token);
}
$data = json_decode($data, true);
return $data;
}
public function getInstagramPosts(){
$this->checkApiToken();
if($this->error){
return array("ERROR" => "Y", "MESSAGE" => $this->error);
}else{
$data=$this->getFormatResult('media', 'id,caption,media_url,permalink,username,timestamp,thumbnail_url');
}
return $data;
}
public function getInstagramUser(){
$this->checkApiToken();
if($this->error){
return $this->error;
}else{
$data=$this->getFormatResult('users/self');
}
return $data;
}
public function getInstagramTag($tag) {
$this->checkApiToken();
if($this->error){
return $this->error;
}else{
$data=$this->getFormatResult('tag/'.$tag.'/media/recent');
}
return $data;
}
}
?>Использование библиотеки:
<?
$token = 'Здесь полученный токен';
$inst = new Instagram($token);
$instPosts = $inst->getInstagramPosts();
print_r($instPosts);
?> массиве $instPosts будут содержаться все данные постов.
