Главная » HTML&CSS

Скрытие внешних ссылок при помощи JavaScript
Скрытие внешних ссылок от поисковых систем очень важно для любого сайта. Из этой маленькой заметки вы узнаете как можно скрыть ссылки с вашего сайта от поисковых систем. Один из способов скрытия ссылок – добавление внутрь тега ссылки атрибута…
Читать далее »
Создаем всплывающие окна для сайта — Magnific Popup
Приветствую всех посетителей моего блога! Писать статьи получается очень редко, что не есть хорошо. Уже боюсь что-то обещать, как раньше — писать буду чаще и все такое. Причина вся та же — нехватка времени. Ну ладно, сегодняшний пост не об этом. Поговорим о…
Читать далее »
Как добавить иконку во вкладку сайта?
Наверняка вы часто видели на других сайтах, что во вкладке рядом с названием сайта находиться маленькая иконка? Обычно там располагается логотип компании. Это привлекает внимание и придает больший авторитет вашему ресурсу. Именно поэтому её и стоить добавить на…
Читать далее »
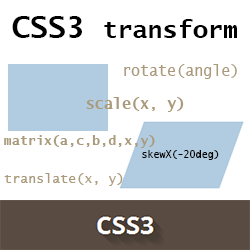
CSS3-трансформации
Модель визуального форматирования CSS описывает систему координат внутри каждого позиционированного элемента. Система координат является точкой отсчета для свойств смещения. Положение и размеры в этом координатном пространстве можно рассматривать как заданные в пикселях, относительно точки отсчета, с положительными значениями,…
Читать далее »
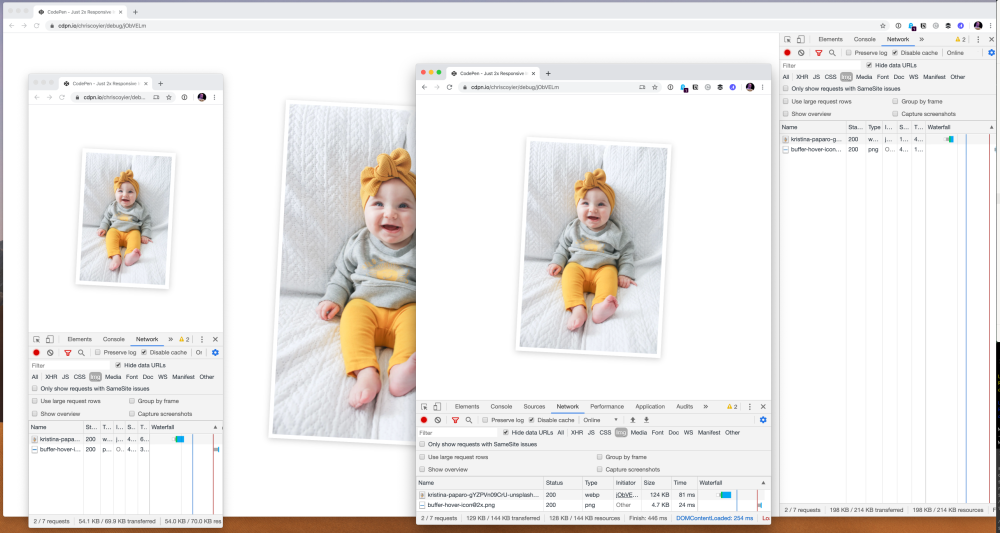
Руководство по синтаксису адаптивных изображений в HTML
Это руководство о синтаксисе HTML для адаптивных изображений (и немного CSS для хорошей оценки). Мы рассмотрим srcset и , а также целый ряд вещей, которые следует учитывать, чтобы помочь вам добиться наилучшей производительности и управления дизайном ваших изображений.
Читать далее »
7 интересных, но редко используемых элементов HTML
Перебрав, казалось, бесконечную вереницу HTML-элементов, я нашел несколько очень полезных, но при этом редко используемых. Представляю их вашему вниманию. 1. meter и progress Использование элемента progress — семантически правильный способ отобразить индикатор выполнения. А элемент meter — это progress на стероидах. Помимо…
Читать далее »
Как создать бегущую строку в HTML/CSS!
Узнайте, как создать бегущую строку в HTML / CSS менее чем за минуту! Если вы предпочитаете смотреть видео версию, это прямо 1. Структура HTML. Создайте базовую структуру HTML с контейнером, а затем буквой «p» с текстом внутри: 2. Стиль страницы. Начните…
Читать далее »
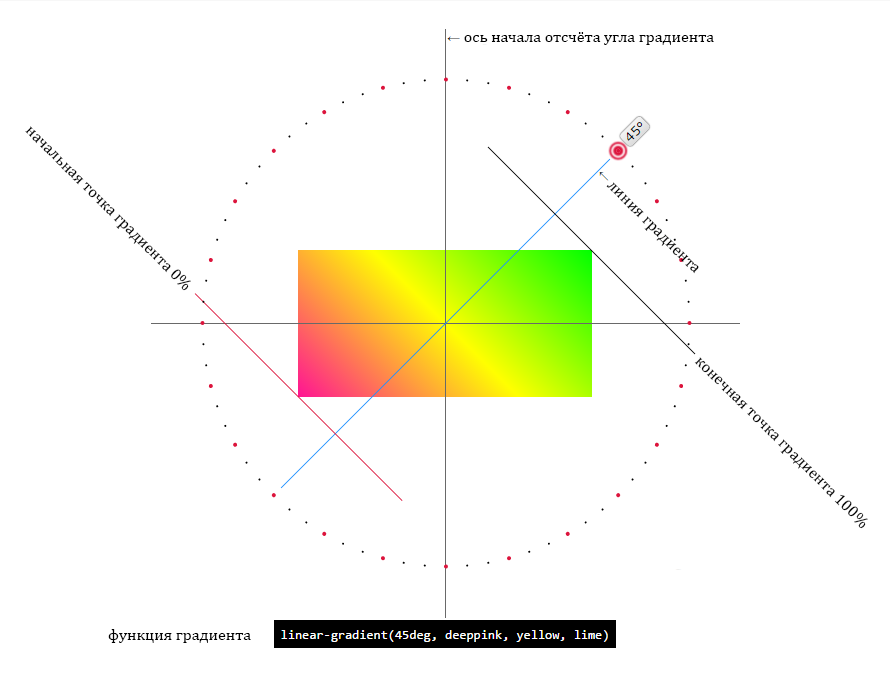
CSS-градиент
Линейный градиент создается с помощью двух и более цветов, для которых задано направление, или линия градиента. Если направление не указано, используется значение по умолчанию — сверху-вниз. Цвета градиента по умолчанию распределяются равномерно в направлении, перпендикулярном линии градиента. CSS Направление градиента может быть…
Читать далее »
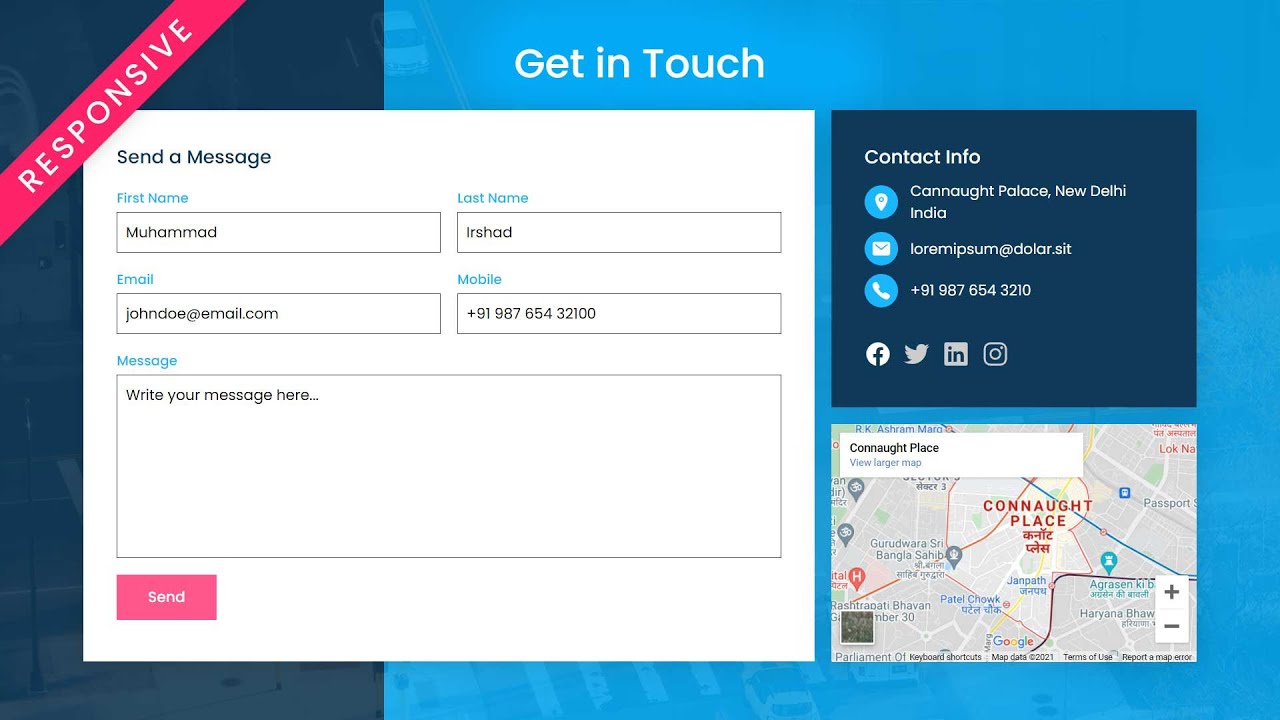
Стилизация текстовых полей формы Input
В этой статье рассмотрим различные варианты стилизации текстовых полей HTML-форм. Сначала создадим базовый вариант оформления input, а затем множество других, дополняя каждый из них небольшим количеством CSS. Введение Веб-формы являются неотъемлемой частью многих веб-сайтов. Они позволяют пользователю ввести те…
Читать далее » :178
:178