Главная » HTML&CSS

YouTube стал работать медленнее во всех веб-браузерах, за исключением Chrome, после того как Google внесла изменения.
Пользователи Reddit заметили, что YouTube стал загружаться медленнее во всех браузерах, кроме Chrome. Одни увидели в этом нарушение антимонопольного законодательства, другие — действия Google по противодействию рекламе. Рассказываем, что известно о проблеме на текущий момент. Одним из первых о…
Читать далее »
Медиазапросы в SCSS — ещё один удобный способ использования @media screen
Недавно столкнулась с проблемой медиазапросов в проекте, собранном на Angular. Уже не помню, какие именно ограничения заставили меня написать миксин для упрощения своей работы, но поделиться результатом и получить фидбек очень хочется. Встречала много других подобных примеров, но…
Читать далее »
Оптимизация Веб-Трафика: Как Работает Перенаправление URL-Адресов
Введение: В современном мире веб-разработки и оптимизации важно не только создать удобный и информативный сайт, но и обеспечить эффективное управление его URL-структурой. Перенаправление URL-адресов становится ключевым инструментом в руках веб-мастера для оптимизации веб-трафика и улучшения пользовательского опыта. Давайте…
Читать далее »
Прокрутка вверх: Почему это важно и как реализовать на вашем веб-сайте
Заголовок: «Прокрутка вверх: Почему это важно и как реализовать на вашем веб-сайте» Введение: В мире веб-разработки существует множество мелких деталей, которые влияют на пользовательский опыт. Одной из таких деталей, которая иногда может быть недооценена, является функциональность прокрутки вверх…
Читать далее »
Как создать фиксированное меню вверху страницы с использованием CSS и JavaScript
Введение: В современной веб-разработке существует несколько подходов к созданию фиксированных меню, обеспечивающих удобство пользователей во время прокрутки страницы. В этой статье мы рассмотрим простой способ достижения этого с использованием CSS и JavaScript. Секция 1: Использование position: fixed; в…
Читать далее »
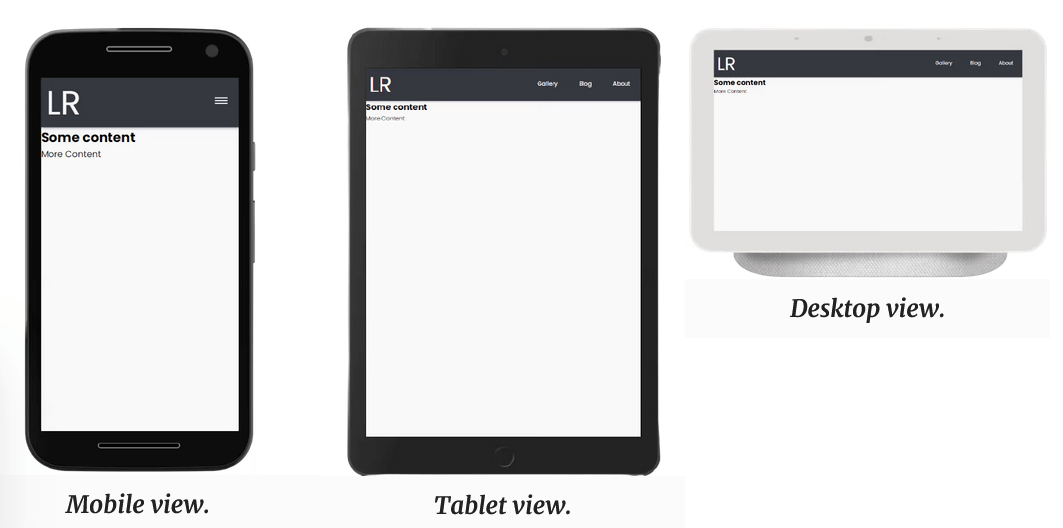
Введение в @container в CSS следующего поколения: Примеры и использование
Введение: CSS (Cascading Style Sheets) является одним из основных инструментов для оформления веб-страниц. Он позволяет разработчикам определять стили и макет элементов на веб-странице. В новом поколении CSS появились новые функциональности, включая директиву @container. В этой статье мы рассмотрим,…
Читать далее »
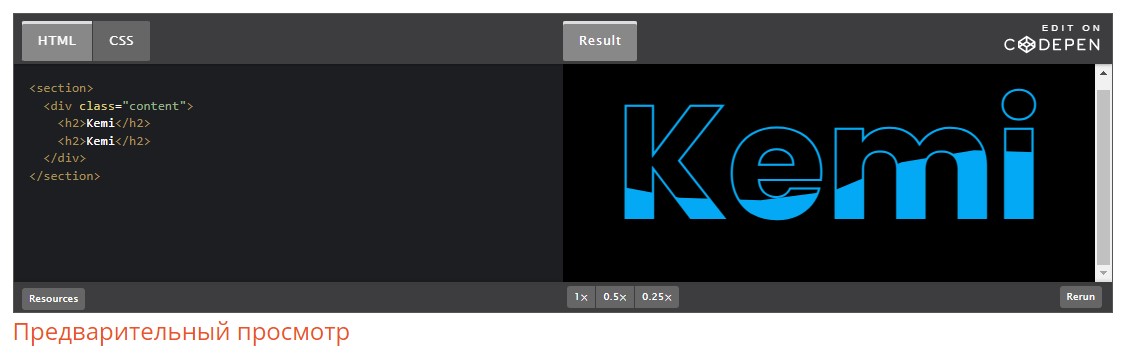
15 великолепных эффектов анимации текста CSS [Примеры]
Одним из важных факторов дизайна веб-сайта является выбор шрифта и стиля типографики, который вы выбираете.Это может быть легко решаемая ситуация. Шрифты очень быстро бросаются в глаза и могут привлечь пользователя или оттолкнуть его, поэтому важно сделать правильный выбор….
Читать далее »Анимация при прокрутке страницы с библиотекой AOS js
Фронтенд разработчики часто сталкиваются с тем, что клиенты просят реализовать на сайте какие-то потрясающие эффекты — анимацию при прокрутке страницы. Да, конечно, можно такие эффекты создать на CSS самостоятельно, потратив несколько часов на попытки сделать достойную анимацию. Но…
Читать далее »
Как создать CSS-анимацию на прокрутке [с примерами]
CSS-анимация прокрутки — отличный способ оживить скучные и статичные сайты и предоставить читателю более интересный, уникальный и современный опыт. В этом посте вы узнаете, как запускать CSS-анимацию при прокрутке.(Если вы ищете примеры, ознакомьтесь с нашим списком текстовых анимаций…
Читать далее » :153
:153